Cố định phần tử website như thế nào? Việc làm này tưởng chừng như đơn giản nhưng không phải cũng biết! Khi truy cập website chúng ta thường rất hay gặp những phần tử như banner quảng cáo, giỏ hàng, thanh tìm kiếm, sidebar,… khi cuộn chuột chúng sẽ cố định lại để thuận tiện hơn cho người dùng.
Có rất nhiều cách để cố định phần tử khi cuộn chuột, hôm nay mình sẽ giới thiệu cho bạn một Jquery Plugin để làm việc này đơn giản và ngắn gọn đó là “Jquery lockfixed” của Yvo Schaap.

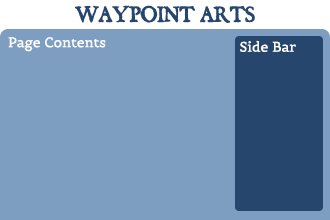
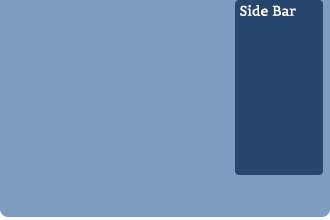
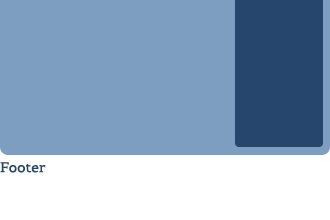
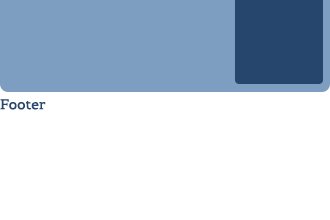
Trong bài hướng dẫn này, mình sẽ đóng đinh phần tử sidebar bên phải trang web nhé. Hình bên dưới mô tả một cách trực quan việc đóng đinh 1 sidebar.

Bước 1: Xác định phần tử muốn đóng đinh
<div id="sidebar"> <h3>Sidebar</h3> <p>This Is Sidebar Content</p> </div>
Bước 2: Kiểm tra mã nguồn của bạn đã có thư viện Jquery chưa, nếu chưa có hãy chèn dòng code dưới đây trong phần <head> của mã nguồn web.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
Bước 3: Viết code jQuery điều khiển phần tử muốn cố định.
$(document).ready(function () {
$.lockfixed("#sidebar", {offset: {top: 20, bottom: 470} });
});
Chú thích:
- #sidebar: là phần tử muốn cố định
- top: tọa độ fixed phía trên của phần tử cố định ( so với top của trình duyệt) khi người dùng cuộn chuột xuống.
- bottom: tọa độ fixed phía dưới của phần tử cố định
Hãy lưu file và xem thành quả của bạn đi! Mong rằng qua bài viết này bạn không còn trở ngại nào khi thiết kế website wordpress nữa.
Thật dễ phải không nào, nếu có khó khăn gì hãy comment ở phía dưới mình sẽ giúp đỡ các bạn. Chúc các bạn thành công!
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















