Mới đây, google đã đặt tên cho 3 chỉ số trải nghiệm người dùng bao gồm tốc độ tải trang, khả năng tương tác và tính ổn định về mặt hiển thị của website có tên là core web vitals. Các chỉ số này có tính thân thiện hơn rất nhiều so với HTTPs và các thiết bị di động. Trong bài viết này Ngọc Thắng sẽ giúp bạn hình dung được Core Web Vitals là gì? Và tầm quan trọng của chúng trong SEO. Sau đây là nội dung chi tiết.
Web Vitals là gì?
MỤC LỤC
Trong suốt quá trình hình thành và phát triển Google không ngừng update và cải tiến bộ máy tìm kiếm để mang đến cho người dùng những trải nghiệm tuyệt vời nhất. Web Vitals là một giải pháp kỹ thuật để đánh giá được trải nghiệm của người dùng trên website bằng các chỉ số rõ ràng từ đó các hướng dẫn khắc phục đi kèm.
Web Vitals có 7 tiêu chí được Google dùng để đánh giá trải nghiệm của người dùng ở trên website.
- Largest Contentful Paint (LCP) – Loading
- First Input Delay (FID) – Interactivity
- Cumulative Layout Shift (CLS) – Visual stability
- Mobile-friendly (tính thân thiện với thiết bị di động)
- Safe-browsing (mức độ an toàn trong duyệt web)
- HTTPS (có sử dụng giao thức HTTPS hay không)
- No intrusive interstitials (trang web có sử dụng các quảng cáo/pop up gây khó chịu người dùng hay không)
Core Web Vitals là gì?
Core Web Vitals là những chỉ số được đo lường bởi Chrome UX Report và Google Search Console để đánh giá hiệu suất website và SEO. Mỗi chỉ số sẽ đánh giá một mặt nào đó về trải nghiệm người dùng cho một trang web nào đó, tương ứng với các yếu tố xếp hạng như:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định của trang web

Dựa vào 3 chỉ số trên các bạn có thể biết được nội dung trang web có tải nhanh không? Trình duyệt tải trang web có phản hồi nhanh với truy vấn của người dùng không? Quá trình tải nội dung có ổn định không?
Core Web Vitals có quan trọng đối với SEO không?
Core Web Vitals là một phần của Tín hiệu trải nghiệm trang và kết hợp các phép đo hiệu suất với các tín hiệu khác. Việc giới thiệu các yếu tố xếp hạng này được lên kế hoạch cho Bản cập nhật cốt lõi của Google vào tháng 6 năm 2021.
Chỉ để đặt kỳ vọng, hãy nhớ rằng có hơn 200 yếu tố xếp hạng. Tôi sẽ không mong đợi nhiều cải thiện từ việc cải thiện Core Web Vitals. Vẫn chưa biết mức độ ảnh hưởng của chúng đến thứ hạng nhưng đây không có khả năng là một tín hiệu mạnh, đặc biệt là khi xem xét nhiều thành phần trải nghiệm trang đã được Google sử dụng để xác định thứ hạng.
Ba chỉ số Core web vitals
Như đã giải thích ở trên, Chỉ số Core web vitals của Google sẽ là các yêu cầu nhằm đáp ứng kỳ vọng của khách hàng. Như Google chia sẻ, trải nghiệm người dùng cốt lõi đòi hỏi về mặt tốc độ tải trang, khả năng tương tác và tính ổn định khi hiển thị. Và các chỉ số được sử dụng cho các trải nghiệm website này là:
Largest Contentful Paint (LCP)
Chỉ số LCP đo lường tốc độ tải trang bằng cách xác định thời điểm bắt đầu và điểm kết thúc. Trong đó, điểm kết thúc là khi nội dung chính trong trang gần như là được tải xong. Chỉ số LCP lý tưởng nằm trong ngưỡng 2.5 giây.
Với hầu hết người dùng, bạn cần có 75% nội dung được tải lên màn hình của thiết bị di động hoặc PC để có thể đo lường được đúng thời gian tải trang cũng như đảm bảo rằng bạn đáp ứng được yêu cầu này.
Dưới đây là các phần tử được xem là thuộc chỉ số Largest Contentful Paint API:
- các phần tử <img>
- các phần tử <image> bên trong phần tử <svg>
- các phần tử <video> (ảnh poster được dùng)
- Một phần tử với ảnh nền được tải qua chức năng url() (thay vì CSS gradient)
- Các phần tử cấp độ khối (block-level element) chứa nút văn bản (text node) hay các phần tử văn bản con nội tuyến (inline-level text elements children) khác.
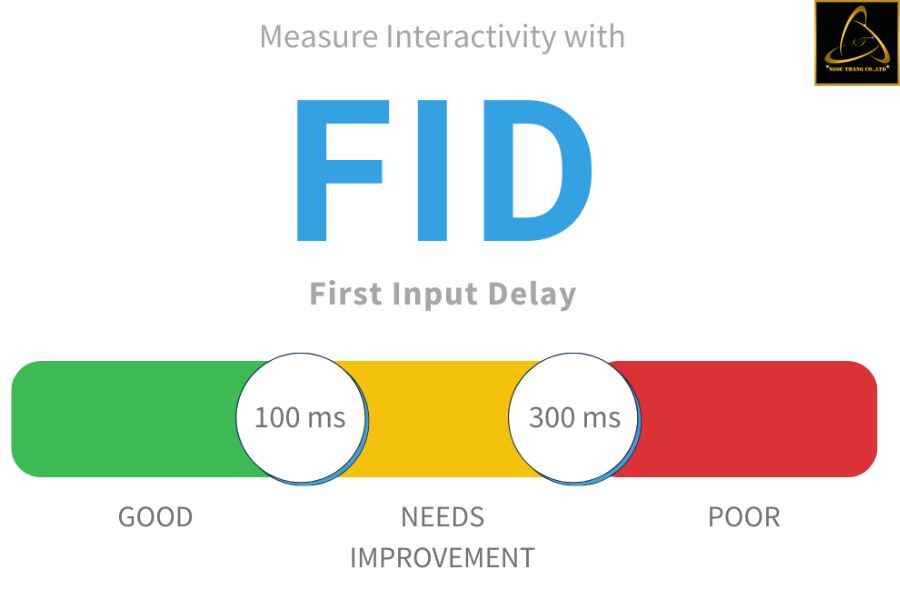
First input delay (FID)

Chỉ số FID đo lường khả năng phản hồi và độ trì hoãn trong trải nghiệm người dùng khi tương tác với trang lần đầu tiên. FID lý tưởng cung cấp một trải nghiệm người dùng tốt là khi nó ít hơn 100 mili giây.
Tương tự, cơ sở tốt để đo FID là tải được 75% lượng thông tin trên màn hình thiết bị di động và máy tính bàn. Chỉ số FID là ấn tượng đầu tiên của người dùng về thời gian phản hồi của website. Bên cạnh đó, ấn tượng đầu tiên vô cùng quan trọng trong việc hình thành ấn tượng về tổng thể chất lượng và độ tin cậy của một web.
Như đã đề cập, chỉ số FID đo lường thời gian phản hồi của một trang trong khi tải. Vì lẽ đó, chỉ số này tập trung chủ yếu vào những điều xảy ra ngay khi bạn thực hiện các hành vi cụ thể như click, vuốt và nhấn phím.
Cumulative Layout Shift (CLS)
Chỉ số CLS đo lường tính ổn định khi hiển thị và sự dịch chuyển bất ngờ các phần tử trong web khi trang vẫn đang tải xuống. Để mang lại trải nghiệm người dùng tốt hơn, trang của bạn nên có chỉ số CLS dưới 0.1.
Để giải thích rõ hơn, chỉ số CLS là khi xảy ra thay đổi bố cục trong đó các phần tử hiện hữu thay đổi vị trí ban đầu của chúng. Ví dụ như vị trí giữa hai khung trái và phải trong chế độ soạn thảo mặc định thay đổi. Các phần tử này được xem là không ổn định.
CLS không tính nếu các phần tử thay đổi kích thước hoặc nếu một phần tử mới được thêm vào, miễn là các phần tử này không làm thay đổi vị trí ban đầu của các phần tử hiển thị khác. Bạn có thể tham khảo hình bên dưới để hiểu rõ hơn về CLS.
Các công cụ giúp kiểm tra chỉ số core web vitals
Bạn phải thường xuyên kiểm tra chỉ số core web vitals để đảm bảo tính trải nghiệm cho khách hàng. Vì vậy, bạn có thể áp dụng một số công cụ giúp kiểm tra core web vitals dưới đây.
Page Speed Insight
PageSpeed Insight (PSI) là công cụ có khả năng báo cáo hiệu suất thử nghiệm cũng như thực tế của một trang web trên hai thiết bị bao gồm thiết bị máy tính để bàn và thiết bị điện thoại di động.
Công cụ này sẽ giúp các nhà phát triển thấy được một cách tổng quan nhất cách người dùng trải nghiệm trang web trong thế giới thực.
Chrome extension

Chrome extension sẽ giúp bạn đo lường được ba chỉ số của core web vitals (TBT, LCP và CLS) theo thời gian thực cho Google Chrome của máy tính để bàn.
Điều này là vô cùng hữu ích bởi nó sẽ giúp bạn nhanh chóng phát hiện được những vấn đề phát sinh có thể xảy ra trong quy trình phát triển trang web đồng thời giúp đánh giá hiệu suất của core web vitals hiệu quả khi bạn tiến hành duyệt web.
Lighthouse
Lighthouse là công cụ kiểm tra chỉ số core web vitals hoàn toàn tự động. Với công cụ này, các nhà phát triển có thể chẩn đoán một cách chính xác các sự cố và xác định được những cơ hội để cải thiện trải nghiệm cho những người dùng truy cập vào trang web của họ.
Lighthouse 6.0 là phiên bản mới nhất mới được phát hành trong năm 2020. Bao gồm ba chỉ số tối ưu trải nghiệm đó là chỉ số Total Blocking Time (TBT), Largest Contentful Paint (LCP) và chỉ số Cumulative Layout Shift (CLS).
Google search console
Các báo cáo về chỉ số core web vitals của Google search console sẽ giúp bạn có thể xác định được các nhóm trang trên website cần được lưu ý với các số liệu dựa trên các dữ liệu trường thực tế. Hiệu suất của URL sẽ được tổng hợp theo loại số liệu, trạng thái và các nhóm URL tương tự. Nếu một URL không có đủ dữ liệu về các chỉ số LCP, FID và CLS sẽ bị loại khỏi báo cáo.

Hướng dẫn cách tối ưu chỉ số core web vitals
Bất kỳ người dùng nào kể cả bạn khi ứng dụng core web vitals thì đều phải biết cách tối ưu chỉ số core web vitals là gì để gia tăng khả năng cạnh tranh cũng như tránh được những đánh giá tiêu cực từ Google.
Vì vậy, bạn có thể tham khảo và thực hiện một số cách tối ưu core web vitals được chia sẻ sau.
- Sử dụng các báo cáo web vitals và GSC mới để bạn có thể hiểu hơn về website của mình cũng như sự phân loại URL trên website.
- Xác định rõ ràng và chi tiết nhất các vấn đề cần phải cải thiện đồng thời sắp xếp thứ tự ưu tiên cho các chỉ số dựa trên hiệu suất, tác động, quy mô và tiến hành tối ưu hoá.
- Thực hiện tham chiếu chéo cho các URL “kém” với các dữ liệu công cụ khác và được gắn cờ cho từng chỉ số với các dữ liệu GA và GSC khác.
- Tiến hành kiểm tra, thử nghiệm và triển khai core web vitals trên một mẫu trang web đồng thời đo lường các tác động khác lên mẫu trang web đó.
- Thực hiện triển khai chỉ số core web vitals trên quy mô lớn cho các URL bị ảnh hưởng đồng thời đo lường các tác động lên tất cả các URL bị ảnh hưởng đó.
Nếu bạn muốn biết rõ hơn về Core Web Vitals hãy liên hệ trực tiếp với các đơn vị thiết kế website chuyên nghiệp để được hỗ trợ và tư vấn chi tiết. Một trong số những đơn vị uy tín và đáng được kể là Ngọc Thắng mà bạn không nên bỏ qua.
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















