Bạn đang xây dựng cấu trúc website và triển khai chiến lược SEO thì chắc chắn là từng nghe đến Breadcrumb là gì? Tuy nhiên, thực tế vẫn có nhiều người thường bỏ qua Breadcrumb, nhưng lại không biết rằng Breadcrumb đóng vai trò cực kỳ quan trọng khi làm SEO. Để hiểu rõ lý do vì sao mọi SEOer nên sử dụng Breadcrumb – bạn hãy tiếp tục theo dõi bài viết của Ngọc Thắng dưới đây nhé!

Breadcrumb là gì?
MỤC LỤC
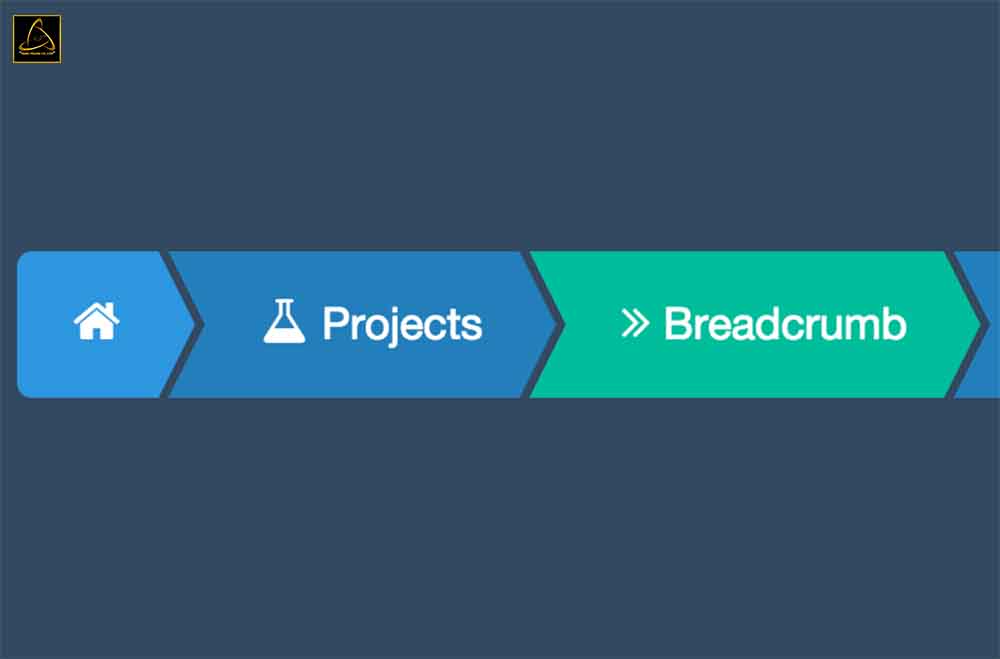
Breadcrumb là tập hợp các liên kết được sắp xếp theo cấu trúc phân cấp của website, giúp người dùng có thể xác định được vị trí hiện tại của họ cũng như di chuyển giữa các trang một cách thuận lợi và nhanh chóng khi truy cập vào một website.
Sở dĩ có tên gọi Breadcrumb là vì thuật ngữ này gắn với một câu chuyện cổ tích Grimm kể về Hansel và Gretel, hai đứa trẻ này đã tìm đường về nhà bằng cách rải các mẩu bánh mì vụn (Breadcrumb) trên suốt dọc đường.
Đây cũng chính là vai trò chủ yếu của Breadcrumb trong User Experience (trải nghiệm người dùng) đối với một website. Nếu bạn sở hữu một website chứa quá nhiều nội dung hoặc có cấu trúc phức tạp, Breadcrumb sẽ là giải pháp hữu ích giúp người dùng không bị “lạc” trong website mà dễ dàng định vị và tìm kiếm thông tin trên trang web đó.
Ngoài ra, Breadcrumb cũng là một yếu tố quan trọng đối với việc tối ưu SEO khi có thể giúp robot của công cụ tìm kiếm hiểu được cấu trúc website và đưa ra kết quả tìm kiếm chính xác trong một thời gian ngắn.
Vai trò của Breadcrumbs trong SEO website
Hiện nay, Breadcrumb được xem như yếu tố quan trọng không thể thiếu trong SEO. Điều này đến từ những vai trò nổi bật của Breadcrumb, cụ thể là:

1. Breadcrumb tiện dụng với người dùng
Đem lại sự tiện dụng cho người dùng khi truy cập trang web: Breadcrumb giúp người dùng có thể dễ dàng điều hướng trang web theo ý muốn của mình. Nhất là đối với trang web lớn cung cấp nhiều nội dung, Breadcrumb sẽ càng hữu ích trong việc hỗ trợ người dùng định vị bản thân so với cấu trúc website.
Giảm thao tác và lượt click để quay lại các trang cấp cao: Với Breadcrumb, người dùng không cần phải thực hiện nhiều thao tác phức tạp như sử dụng nút “back” hay vào phần top menu mà vẫn có thể quay trở lại các trang cấp cao hơn một cách nhanh chóng. Hãy sử dụng Breadcrumb để người xem có thể thuận tiện di chuyển đến các trang, danh mục mà họ muốn khi truy cập vào website của bạn.
Giảm bounce rate (Tỷ lệ thoát trang): Khi người dùng truy cập vào một trang đích, liên kết Breadcrumb sẽ khuyến khích họ kiểm tra các trang khác trong website của bạn. Đồng thời, Breadcrumb còn cung cấp các liên kết đến phân trang khác và những thông tin liên quan đến trang đích. Giúp người dùng dễ dàng tìm kiếm thông tin, nâng cao trải nghiệm và giảm tỷ lệ thoát trang.
2. Breadcrumb có tác dụng đặc biệt với SEO
Hiện nay, có rất nhiều SEOer đã và đang sử dụng Breadcrumb để gia tăng lượng anchor text có chứa các từ khóa trên website. Tuy nhiên, nếu sử dụng một cách lạm dụng, việc này có thể ảnh hưởng tiêu cực đến trải nghiệm của khách truy cập. Vì thế, bạn cần đảm bảo rằng mình sử dụng Breadcrumb hợp lý, có chủ đích và mang lại lợi ích cho người dùng.
Hơn cả thế, trong một vài trường hợp, khi người dùng tìm kiếm trên các công cụ tìm kiếm, kết quả hiển thị có thể sẽ chứa các Breadcrumb tương ứng với trang web của bạn. Điều ngày giúp gia tăng khả năng khách truy cập click vào kết quả của bạn, từ đó gia tăng lượng traffic cho trang web. Tuy nhiên, hãy đảm bảo rằng Breadcrumb của mình được thiết kế và hiển thị hợp lý để không làm ảnh hưởng đến trải nghiệm người dùng, từ đó gia tăng tương tác của họ với trang web.
Lợi ích mà Breadcrumb mang lại là gì?
Chúng ta đã tìm hiểu về Breadcrumb là gì, vậy lý do gì mà các SEOer không thể bỏ qua Breadcrumb? Những website đã sử dụng Breadcrumbs sẽ có cấu trúc phân tầng nội dung phức tạp hơn. Nhưng với những trang web lớn thì việc sử dụng và điều hướng Breadcrumbs phù hợp sẽ mang lại rất nhiều lợi ích sau:

1. Đáp ứng Google tốt hơn
Không chỉ nâng cao trải nghiệm người dùng, Breadcrumbs còn giúp Google đánh giá cao trang web của bạn. Điều này sẽ giúp cải thiện thứ hạng trang trên kết quả tìm kiếm.
Điều này sẽ diễn ra khi khai báo các dữ liệu có cấu trúc này dưới dạng Rich Snippet trên kết quả tìm kiếm Google hoặc Schema Markup cho Breadcrumbs.
Một điểm khác biệt so với trước đây là thay dấu “/” thành “>” sang phải – đoạn test sẽ được Google đăng tải dưới dạng khai báo Schema. Đặc biệt, Google cũng sử dụng Breadcrumb để hiển thị các kết quả tìm kiếm.
2. Điều hướng nhanh đến thư mục cấp cao hơn
Bạn đang đọc một bài viết => có thể quan tâm đến các bài viết liên quan cùng chủ đề. Điều này thúc đẩy bạn vào link để truy cập vào bài viết đó.
Cũng tương tự như cách người dùng sẽ làm trên trang web của bạn. Việc bố trí điều hướng phù hợp sẽ giúp người dùng tìm kiếm nhanh hơn, khiến họ ở trên trang lâu và có thể tạo ra nhiều chuyển đổi như bạn mong muốn.
3. Giúp người dùng biết được “họ đang ở đâu?” trên website
Khi truy cập vào một trang web có cấu trúc tầng phức tạp, việc sử dụng Breadcrumb sẽ giúp người dùng truy cập không bị bối rối và biết được mình ở đâu, có thể tìm thông tin mong muốn như thế nào…
Đồng thời, Breadcrumb giúp trang web của bạn trở nên chuyên nghiệp hơn trong mắt người đọc, không chỉ góp phần tăng trải nghiệm người dùng mà còn hỗ trợ làm SEO tốt hơn.
4. Giảm tỷ lệ thoát trang (Bounce Rate)
Tâm lý chung của người dùng là nhấp chuột vào những trang web nằm ở top đầu trên kết quả tìm kiếm Google. Lúc này thanh Breadcrumb sẽ xuất hiện “Trước – Trong và Sau” tiêu đề của website.
Điều này giúp trang web của bạn nổi bật hơn trong mắt người dùng và khiến họ click vào link để tìm đến danh mục cao cấp hơn trên trang.
Trong trường hợp, người dùng truy cập thoát trang nhưng họ vẫn xem các nội dung tiếp theo của trang sẽ giúp giảm tỷ lệ Bounce Rate (Tỷ lệ Thoát trang) trên toàn website.
Và Bounce Rate cũng là một trong những yếu tố quan trọng để Google xem xét và xếp hạng trang web của bạn.
3 Loại Breadcrumb phổ biến
Hiện nay có 3 loại Breadcrumb được các SEOer sử dụng nhiều nhất. Vậy 3 loại Breadcrumb đó là gì, cụ thể:
1. Path Breadcrumbs (Breadcrumbs theo đường dẫn)
Path Breadcrumbs còn được gọi là Path-based Breadcrumbs – hiển thị cho người dùng các đường dẫn / các bước cụ thể. Tuy nhiên, loại Breadcrumb này đang dần “chìm” hơn vì bản chất của nó giống như nút “Back”. Thêm vào đó, người dùng truy cập cũng khó biết rõ vị trí hiện tại của họ trên website.
2. Location Breadcrumbs (Breadcrumbs theo vị trí)
Location Breadcrumbs còn gọi là Location-based breadcrumbs – giúp người dùng biết được vị trí của họ trên trang web.
Nếu trang web của bạn có cấu trúc được chia thành nhiều tầng, con số lớn hơn 2 (chuyên mục và bài viết) thì nên sử dụng loại Breadcrumb này sẽ hỗ trợ rất tuyệt vời.
3. Attribute Breadcrumbs (Breadcrumbs theo thuộc tính)
Attribute Breadcrumbs còn gọi là Attribute-based breadcrumbs – thể hiện các thuộc tính của một trang web. Loại Breadcrumb được sử dụng rất nhiều trong các website thương mại điện tử vì có số lượng sản phẩm lớn, nhiều mẫu mã… để phân loại.
Ví dụ: Website của bạn kinh doanh sản phẩm điện thoại di động theo hệ điều hành, hãng sản xuất, giá thành, các thuộc tính khác… Breadcrumbs sẽ đóng vai trò phân loại cho các tiêu chí này, cung cấp cho người dùng thông tin rõ hơn về sản phẩm để dễ dàng lựa chọn.
Khi nào nên sử dụng Breadcrumbs?
Breadcrumb mang lại lợi ích cho người dùng và cấu trúc trang web trên bất kỳ website nào có nhiều hơn hai phần tử trong đường dẫn.

Các website lớn, phức tạp với nhiều cấp độ nội dung được hưởng lợi rất nhiều từ các Breadcrumb được xác định rõ ràng. Các trường hợp sử dụng phổ biến là các website e-commerce nhiều sản phẩm, danh mục và tìm kiếm theo từng khía cạnh, cũng như các trang thông tin nặng về danh mục.
Đến đây, bạn đã hình dung nên dùng Breadcrumb khi nào và website lĩnh vực gì nên triển khai, đúng không? Tiếp theo, chúng ta sẽ di chuyển đến phần quan trọng hơn, đó là cách triển khai Breadcrumb.
Cách thêm Breadcrumb vào website?
Sau khi hiểu rõ được Breadcrumb là gì, để thêm Breadcrumbs vào website, bạn có thể dùng YoastSEO (đối với website wordpress) hoặc chèn một đoạn code (đối với website CMS). Bạn có thể tham khảo cách làm chi tiết tại đây:
Giả sử bạn viết một đoạn code như dưới đây:
Bạn sẽ có một breadcrumbs giống như dưới đây:
<ol class=”breadcrumbs”>
<li>
<a href=”http://www.example.com/books”>Books</a>
</li>
<li>
<a href=”http://www.example.com/sciencefiction”>Science Fiction</a>
</li>
<li>
<a href=”http://www.example.com/books/sciencefiction/awardwinners”>Award Winners</a>
</li>
<ol>
Bạn sẽ có một breadcrumbs giống như dưới đây:
Books › Science Fiction › Award Winners
1. Cách thông báo breadcrumbs cho Google
Cách 1: Chèn thêm một đoạn mã lập trình JSON-LD
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},
{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/sciencefiction”
},
{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”,
“item”: “https://example.com/books/sciencefiction/awardwinners”
}]
}
</script>
Cách 2: Convert breadcrumbs trên website sang dạng RDFa
<ol vocab=”http://schema.org/” typeof=”BreadcrumbList”>
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage”
href=”https://example.com/books”>
<span property=”name”>Books</span></a>
<meta property=”position” content=”1″>
</li>
›
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage”
href=”https://example.com/books/sciencefiction”>
<span property=”name”>Science Fiction</span></a>
<meta property=”position” content=”2″>
</li>
›
<li property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage”
href=”https://example.com/books/sciencefiction/awardwinnders”>
<span property=”name”>Award Winners</span></a>
<meta property=”position” content=”3″>
</li>
</ol>
Cách 3: Convert breadcrumbs trên website sang dạng Microdata:
<ol itemscope itemtype=”http://schema.org/BreadcrumbList”>
<li itemprop=”itemListElement” itemscope
itemtype=”http://schema.org/ListItem”>
<a itemtype=”http://schema.org/Thing”
itemprop=”item” href=”https://example.com/books”>
<span itemprop=”name”>Books</span></a>
<meta itemprop=”position” content=”1″ />
</li>
›
<li itemprop=”itemListElement” itemscope
itemtype=”http://schema.org/ListItem”>
<a itemtype=”http://schema.org/Thing”
itemprop=”item” href=”https://example.com/books/sciencefiction”>
<span itemprop=”name”>Science Fiction</span></a>
<meta itemprop=”position” content=”2″ />
</li>
›
<li itemprop=”itemListElement” itemscope
itemtype=”http://schema.org/ListItem”>
<a itemtype=”http://schema.org/Thing”
itemprop=”item” href=”https://example.com/books/sciencefiction/ancillaryjustice”>
<span itemprop=”name”>Ancillary Justice</span></a>
<meta itemprop=”position” content=”3″ />
</li>
</ol>
Khi bạn đã thực hiện một trong 3 cách trên, bạn có thể test demo bằng công cụ Structured Data Testing Tool là được nhé. Tool này giúp bạn kiểm tra cấu trúc dữ liệu trong đoạn code của bạn có hợp lệ hay không để giúp Google hiển thị đường dẫn trên website của bạn tốt hơn nhé.
2. Một số lưu ý khi chèn breadcrumbs vào website
- Bạn chỉ nên thông báo cho Google khi website của bạn có từ 3 cấp bậc trở lên. Đặc biệt, đối với website trên nền tảng di động, hãy tích hợp một nút “Back” để điều hướng trở về liên kết trước đó của người dùng.
- Nên chèn anchor text chứa trang web hiện tại người dùng đang xem trên breadcrumbs của website.
- Nhớ dùng các ký tự đặc biệt trong đoạn code (>, /, – , vv…) để thể hiện sự phân cấp trong breadcrumbs.
- Đặt ở khu vực người dùng dễ biết như ở đầu trang hoặc ngay phía trên tiêu đề và nội dung bài viết.
- Đừng để các liên kết cùng anchor text giống nhau.
Giải pháp tối ưu Breadcrumb wordpress cho website là gì?
Đây hẳn là câu hỏi được mong chờ nhất trong bài viết này, vậy làm thế nào để tối ưu nó? Bạn phải đáp ứng được các yếu tố tiêu chuẩn sau đây:

1. Breadcrumb hướng đến người dùng
Google luôn ưu tiên trải nghiệm người dùng đầu tiên, đó cũng là lý do mà họ luôn cập nhật các thuật toán của mình theo thời gian sao cho phù hợp nhất. Vì vậy, cách tối ưu hàng đầu mà bạn cần quan tâm đó là luôn đặt lợi ích người dùng đầu tiên.
Cụ thể, bạn cần đặt mình vào vị trí là khách hàng, bạn cảm thấy như thế nào khi tương tác với trang. Việc tìm kiếm, tương tác và trải nghiệm có gặp phải bất cứ vấn đề thao tác nào hay không. Từ đó có phương án chỉnh sửa bổ sung sao cho toàn vẹn và tốt nhất.
Ngoài ra, trong quá trình sử dụng breadcrumbs bạn không nên nhồi nhét từ khóa quá nhiều. Điều này khiến cho người dùng cảm thấy khó chịu, cũng như ảnh hưởng đến thứ hạng trang trên kết quả tìm kiếm của Google.
2. Vị trí của Breadcrumbs
Ưu tiên đặt breadcrumb ở phía đầu trang hoặc tại những vị trí thuận mắt người dùng nhìn thấy nhất. Điều này còn thuộc vào cách bày trí phân bổ trang của bạn như thế nào mới tìm được nơi đặt ưng ý.
3. Chú ý đến thiết kế Breadcrumb
Xét về tổng thể website, bạn cần xem xét tỷ lệ kích thước Breadcrumb sao cho phù hợp nhất. Cụ thể, kích thước của nó không quá lớn, vì điều này ảnh hưởng tới các diện tích khác, cũng như vô tình lấy đi sự chú ý của người dùng đến thanh menu và page title.
4. Quan hệ giữa main Navigation/top menu và Breadcrumbs
Việc hiểu rõ mối quan hệ giữa Navigation/top menu và Breadcrumbs sẽ giúp bạn tối ưu cấu trúc trang web hiệu quả hơn. Cụ thể, Breadcrumb vốn dĩ chỉ là cấp phụ của Top Menu, vì vậy bạn không cần đặt nặng vấn đề này. Bởi nó cũng chỉ là 1 yếu tố giúp Top Menu trở nên rõ ràng hơn trong mắt người dùng.
Một số lỗi thường gặp khi sử dụng Breadcrumb
Sử dụng Breadcrumb cho các Site Structures ngắn
Giả sử đường dẫn Breadcrumb quá ngắn mà website lại đang có nhiều cấp độ phân trang thì việc sử dụng cũng trở nên vô nghĩa.
Vì vậy cách tốt nhất là bạn cần thiết kế lại việc sử dụng theo hướng giảm mức thu thập thông tin.
Sử dụng Breadcrumbs Trail đảo ngược
Thật không khó để bắt gặp những trường hợp thêm Breadcrumbs Trail trong phần title HTML của website. Điều này sẽ làm cho công cụ Google khó lòng hiển thị toàn bộ tiêu đề, hay nói chính xác là nó sẽ bị rút ngắn lại trong kết quả tìm kiếm.
Vì vậy cách tốt nhất là bạn không nên sử dụng Breadcrumbs Trail trong Title HTML của website.
Lời kết
Breadcrumbs là một công cụ tuyệt vời, không chỉ giúp Google đánh giá cao website của bạn mà còn hỗ trợ người dùng lướt trên website của bạn tốt hơn. SEO WEB Ngọc Thắng đã giúp bạn hiểu hơn về breadcrumb là gì cũng như cách thiết lập nó trên website của bạn. Chúng tôi mong rằng các quản trị viên website sẽ biết cách thực hiện để nâng cấp cho website của bạn thêm phần thân thiện với người dùng hơn!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ SEO tổng thể và SEO từ khóa chuyên nghiệp và hiệu quả đã được rất nhiều khách hàng sử dụng. Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















