Bài viết liên quan thường nằm cuối mỗi bài viết con, nó có tác dụng rất lớn giúp giữ chân độc giả ở lại website của bạn, chức năng này giúp giảm tỷ lệ thoát trên website rất tốt mà bất kỳ website nào cũng cần tới. Vậy làm thế nào để thêm bài viết liên quan cho website WordPress nhìn tự nhiên nhất và mang lại hiệu quả cao? Cùng Ngọc Thắng tìm hiểu thông qua bài viết dưới đây nhé!

Tại sao và khi nào thì bạn cần thêm bài viết liên quan trong bài viết?
MỤC LỤC
Bài viết liên quan là một cách tuyệt vời để giữ chân người đọc trên trang web của bạn. Chúng là những liên kết đến các bài viết khác có liên quan đến nội dung bài đăng hiện tại. Bài viết liên quan đã được chứng minh là có thể tăng lượt xem trang, vì chúng giúp người đọc tìm thấy thêm thông tin hữu ích.
Hiển thị các bài viết liên quan cho phép độc giả của bạn thấy thêm nhiều nội dung tuyệt vời khác trên trang web liên quan đến mong muốn và nhu cầu của họ.
Nhưng giờ đây, các bài viết liên quan truyền thống thường thêm bài viết liên quan ở cuối bài viết. Tuy nhiên, điều này có thể không hiệu quả nếu người dùng không đọc đến cuối bài viết.
Các liên kết bài viết liên quan được đặt giữa bài là một giải pháp hiệu quả giúp tăng traffic và time on site của các bài viết liên quan truyền thống. Các liên kết này có thể được thiết lập kiểu để nổi bật mà không làm người dùng phân tâm khỏi việc đọc bài viết hiện tại.
Cách thêm bài viết liên quan trong bài viết WordPress sử dụng plugin
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Inline Related Posts. Sau khi kích hoạt, bạn cần truy cập Settings > Inline Related Posts để cấu hình các thiết lập của plugin.
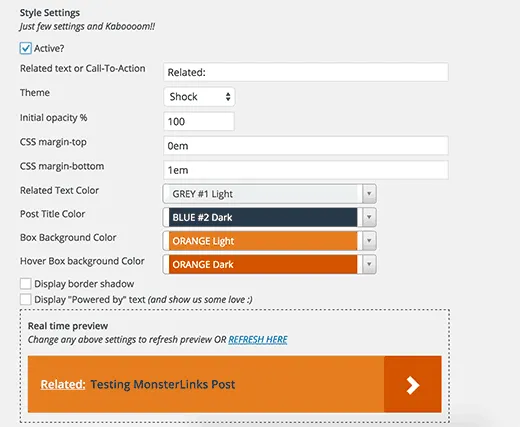
Bạn sẽ cần nhấp vào tùy chọn Active để xem các thiết lập của plugin.

Bạn có thể thay đổi theme của cách các bài viết liên quan sẽ hiển thị trong bài viết của bạn.
Có hai theme miễn phí mà bạn có thể sử dụng, và dĩ nhiên bạn cũng có thể tùy chỉnh chúng bằng cách thay đổi màu sắc mà mình muốn.
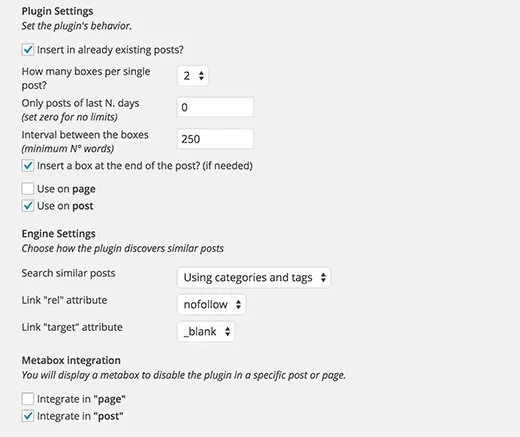
Dưới các tùy chọn theme, bạn sẽ thấy một tùy chọn để thêm các bài viết có nội dung liên quan trực tiếp vào các bài viết hiện có. Bạn có thể chọn số liên kết bạn muốn thêm vào trong mỗi bài viết. Bạn cũng có thể nhập số từ mà nên được sử dụng làm khoảng cách giữa hai liên kết bài viết liên quan.

Đừng quên nhấn vào nút Save để lưu cài đặt của bạn.
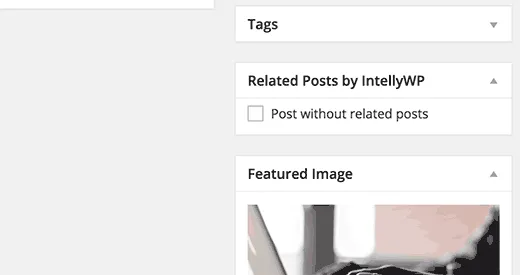
Bây giờ trong một số trường hợp, bạn có thể không muốn một bài viết cá nhân hiển thị các bài viết liên quan. Khi sử dụng plugin này, sẽ thật dễ dàng để bạn có thể tắt các bài viết liên quan cho các bài viết cụ thể.
Để làm điều đó, đơn giản nhấp để chỉnh sửa bài viết và cuộn xuống một chút. Bạn sẽ thấy hộp meta bài viết liên quan với tùy chọn để tắt nó ở cột bên phải.

Cách thêm bài viết liên quan cho WordPress không cần Plugin
Bên trên, Ngọc Thắng đã giới thiệu với bạn đọc cách thêm bài viết liên quan cho website WordPress có sử dụng plugin. Vậy nếu không cần sử dụng đến plugin đó thì có làm được không? Cùng theo dõi tiếp phần dưới đây nhé!
1. Thêm bài viết liên quan theo chuyên mục (categorys)
a. Code
Chèn code vào file single.php nơi mà bạn muốn hiển thị khi các bạn viết code:
<div class=”post-chuyen-muc”>
<?php
/*
* Code hiển thị bài viết liên quan trong cùng 1 chuyên mục
*/
$categories = get_the_category(get_the_ID());
if ($categories){
$category_ids = array();
foreach($categories as $netweb_category) $category_ids[] = $netweb_category->term_id;
$args=array(
‘category__in’ => $category_ids,
‘post__not_in’ => array(get_the_ID()),
‘posts_per_page’ => 5,
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo ‘<h3> Bài viết cùng chuyên mục</h3>’;
while ($my_query->have_posts()):$my_query->the_post();
?>
<li><a href=”<?php the_permalink() ?>” title=”<?php the_title_attribute(); ?>”><?php the_title(); ?></a></li>
<?php
endwhile;
endif; wp_reset_query();
}
?>
</div>
b. CSS
Sau khi bạn đã thêm code vào trong file single.php xong thì việc tiếp theo là bạn thêm CSS để nhìn cho nó đẹp đẹp chút nhé. Vì mình không phải chuyên code lên có thể nó không chuẩn lắm nhưng mình thấy nó hoạt động tốt.
Để thêm CSS bạn vào phần tùy biến của theme vào phần CSS bổ sung và thêm đoạn CSS bến dưới vào đấy.
.post-chuyen-muc {
padding: 8px 0px 8px 10px;
margin: 20px 0;
border: 1px solid #ccc;
background: #f2f2f2;
}
.post-chuyen-muc h3 {
border-top: 3px solid #009bc2;
border-bottom: 2px solid #ff0000;
text-transform: uppercase;
background: #009bc2;
color: #fff;
font-family: open sans,tahoma,sans-serif;
font-size: 20px;
display: block;
}
2. Thêm bài viết liên quan theo tag trong bài viết
a. Code
Chèn code vào file single.php nơi mà bạn muốn hiển thị khi các bạn viết code
<div class=”post-tag”>
<?php
/*
* Code hiển thị bài viết liên quan theo post tag
*/
$tags = wp_get_post_tags(get_the_ID());
if ($tags){
$tag_ids = array();
foreach($tags as $netweb_tag) $tag_ids[] = $netweb_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array(get_the_ID()),
‘posts_per_page’ => 3,
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo ‘<h2>Các bài viết theo Tag</h3>’;
while ($my_query->have_posts()):$my_query->the_post();
?>
<section class=”blog-list”>
<div class=”wrap-post”>
<div class=”post”>
<div class=”post-image”>
<a href=”<?php echo the_permalink(); ?>” title=”<?php the_title(); ?>”>
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class=”post-info”>
<a href=”<?php echo the_permalink(); ?>” title=”<?php the_title(); ?>”><h3><?php the_title(); ?></h3></a>
<div class=”location”><i class=”fa fa-pencil-square-o” aria-hidden=”true”></i> <i><?php the_time(‘d/m/Y’); ?></i>, <i class=”fa fa-refresh” aria-hidden=”true”></i> <?php the_modified_time(‘d/m/Y’); ?> <i class=”fa fa-clock-o” aria-hidden=”true”></i> <?php the_modified_time(); ?> </div>
<p><?php the_excerpt(); ?> </p>
</div>
</div>
</div>
</section>
<?php
endwhile;
endif;
wp_reset_query();
}
?>
</div>
b. CSS
.post-tag {
padding: 8px 0px 8px 10px;
margin: 20px 0;
border: 1px solid #ccc;
background: #f2f2f2;
}
.post-tag {
border-top: 3px solid #009bc2;
border-bottom: 2px solid #ff0000;
text-transform: uppercase;
background: #009bc2;
color: #fff;
font-family: open sans,tahoma,sans-serif;
font-size: 20px;
display: block;
}
Lời kết
Trên đây, Seo Web Ngọc Thắng đã hướng dẫn bạn đọc rất chi tiết về cách thêm bài viết liên quan cho website WordPress đơn giản, chuyên nghiệp và nhìn vô cùng tự nhiên. Hy vọng những thông tin mà chúng tôi chia sẻ dưới đây, sẽ giúp ích cho bạn đọc trong quá trình làm website. Cảm ơn bạn đọc đã quan tâm và theo dõi bài viết.
Tốc độ tải trang là một trong những yếu tố quan trọng hàng đầu khi xây dựng website. Điều này đảm bảo rằng khách hàng truy cập vào website của bạn sẽ không phải chờ đợi lâu. Để tối ưu tốc độ tải trang, hãy để Ngọc Thắng giúp bạn. Với hơn 11 năm kinh nghiệm trong lĩnh vực này, Ngọc Thắngcung cấp các gói dịch vụ Web Hosting để đáp ứng nhu cầu về tốc độ website.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















