Bạn muốn tạo style tag trong WordPress để làm cho chúng trở nên nổi bật hơn nhưng quá khó khăn? Tag giúp bạn sắp xếp nội dung của bạn thành các chủ đề. Tag giống như các hashtag cho các bài đăng trên blog WordPress và những tag này giúp người dùng khám phá thêm nhiều nội dung khác trên trang web của bạn. Trong bài viết này, Ngọc Thắng sẽ hướng dẫn bạn cách dễ dàng tạo style tag trong WordPress nhanh chóng, xem ngay nhé!

Style tag trong website WordPress là gì?
MỤC LỤC
WordPress đi kèm với hai danh mục chính gọi là category và tag. Trong khi các category được sử dụng cho các lĩnh vực chính của nội dung bài viết thì tag cho phép bạn sắp xếp nội dung thành các chủ đề cụ thể hơn.
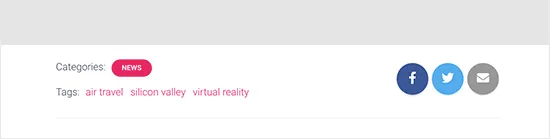
Nhiều theme WordPress phổ biến hiển thị tag ở đầu hoặc cuối bài viết theo mặc định như hình dưới đây.

Tuy nhiên, bạn cũng có thể hiển thị tag trên các trang lưu trữ, footer, sidebar và gần như bất kỳ đâu bạn muốn.
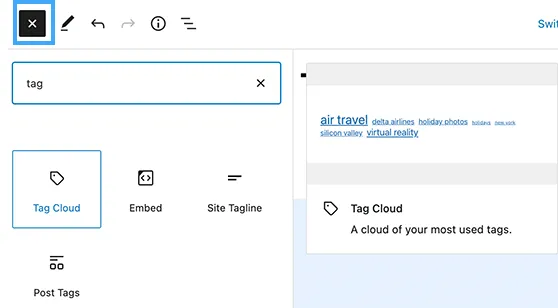
Để chèn một tag cloud vào bài viết, trang hoặc sidebar widget, bạn có thể đơn giản thêm Tag Cloud block.

Một Tag Cloud block đặt kích thước phông chữ khác nhau cho mỗi tag dựa trên số bài viết. Bạn cũng có thể chọn hiển thị số bài viết bên cạnh mỗi tag.
Đó chỉ là các tùy chọn mặc định có sẵn trong WordPress, nhưng nếu bạn muốn tùy chỉnh tag của mình hơn thì hãy tiếp tục theo dõi hướng dẫn bên dưới đây.

Hướng dẫn tạo style tag trong WordPress
Ngoài việc tạo kiểu cho các tag clouds, bạn cũng có thể muốn tạo kiểu cho các tag bài viết được hiển thị trên các bài đăng blog cá nhân. Thông thường, theme WordPress sẽ hiển thị chúng ở đầu hoặc cuối tiêu đề bài viết hoặc nội dung bài viết.
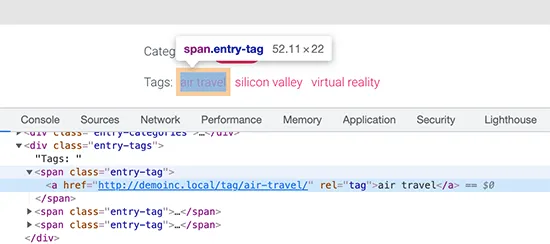
Bạn có thể di chuột qua các tag và nhấp chuột phải để sử dụng Inspect tool để xem các lớp CSS được sử dụng bởi theme WordPress như hình dưới đây:

Sau đó, bạn có thể sử dụng các lớp CSS này trong CSS tùy chỉnh. Dưới đây là một đoạn code mẫu dựa trên các lớp CSS trên theme mà Ngọc Thắng đã thử nghiệm.
1 .entry-tag {
2 padding: 5px 8px;
3 border-radius: 12px;
4 text-transform: lowercase;
5 background-color: #e91e63;
6 color:#fff;
7 }
8 .entry-tags a {
9 color:#fff;
10 font-size:small;
11 font-weight:bold;
12 }
Sau khi điều chỉnh CSS thì các tag sẽ trông như thế này trên website của bạn.

Hướng đẫn tạo style tag trong WordPress tùy chỉnh
Tag Cloud block mặc định khá dễ sử dụng, nhưng một số người dùng nâng cao có thể muốn tùy chỉnh những tag này để thêm phần linh hoạt.
Phương pháp này cho phép bạn thêm HTML và các lớp CSS của riêng bạn xung quanh đám tag cloud. Sau đó, bạn có thể sử dụng nó để tùy chỉnh giao diện của tag cloud theo yêu cầu riêng.
Điều đầu tiên bạn cần làm là sao chép và dán code sau vào file functions.php của theme hoặc plugin code snippet gợi ý như WPCode (được khuyến nghị):
1 function wpb_tags() {
2 $wpbtags = get_tags();
3 foreach ($wpbtags as $tag) {
4 $string .= “<span class=”tagbox”><a class=”taglink” href=””. get_tag_link($tag->term_id) .””>”. $tag->name . “</a><span class=”tagcount”>”. $tag->count .”</span></span>” . “\n” ;
5 }
6 return $string;
7 }
8 add_shortcode(“wpbtags” , “wpb_tags” );
Đoạn code này thêm một shortcode hiển thị tất cả các tag cùng với số bài viết bên cạnh. Để hiển thị tag này trên trang lưu trữ hoặc trong một widget, bạn cần sử dụng shortcode này:
[wpbtags]
Chỉ sử dụng code này mà không có CSS tùy chỉnh sẽ chỉ hiển thị liên kết tag và số bài viết bên cạnh. Hãy sao chép và dán CSS tùy chỉnh sau vào trang web của bạn để làm cho tag trông đẹp hơn:
1 .tagbox {
2 background-color: #eee;
3 border: 1px solid #ccc;
4 margin: 0px 10px 10px 0px;
5 line-height: 200%;
6 padding: 2px 0 2px 2px;
7 }
8
9 .taglink {
10 padding: 2px;
11 }
12
13 .tagbox a, .tagbox a:visited, .tagbox a:active {
14 text-decoration: none;
15 }
16
17 .tagcount {
18 background-color: green;
19 color: white;
20 position: relative;
21 padding: 2px;
22 }
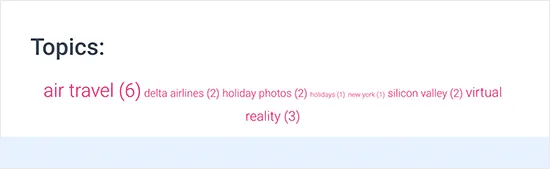
Hãy tự do chỉnh sửa CSS để đáp ứng nhu cầu và sở thích của bạn. Đây là cách tag hiển thị trên trang web thử nghiệm:

Hướng dẫn tạo style tag trong WordPress mặc định
Sau khi bạn đã thêm Tag Cloud block vào bài viết hoặc trang, bạn có thể tùy chỉnh nó bằng cách thêm CSS tùy chỉnh.
Tag Cloud block tự động bao gồm các lớp CSS mặc định được tạo ra bởi WordPress có thể được sử dụng để tạo kiểu cho tag này.
Để thêm CSS tùy chỉnh vào trang web WordPress của bạn, chỉ cần đi đến Appearance > Customize và chuyển sang tab CSS Bổ sung.
Bạn có thể bắt đầu bằng cách thêm mã CSS tùy chỉnh sau đây làm điểm khởi đầu:
1 .tag-link-position-1 { font-size:40px!important;}
2 .tag-link-position-2 { font-size:35px!important;}
3 .tag-link-position-3 { font-size:30px!important; }
4 .tag-link-position-4 { font-size:35px!important; }
5 .tag-link-position-5 { font-size:30px!important; }
6
7
8 .tag-cloud-link {
9 text-decoration:none;
10 background-color:#fff;
11 }
12 .tag-link-count {
13 background-color: #d6d6d6;
14 }
Như bạn có thể thấy, bạn có thể sử dụng .tag-link-position class để điều chỉnh style dựa trên vị trí của các liên kết. Các tag có nhiều bài viết sẽ ở vị trí cao hơn và các tag có ít bài viết sẽ ở vị trí thấp hơn.
Nếu bạn muốn tất cả các tag cloud block có cùng kích thước thì bạn có thể sử dụng CSS sau đây để tạo style tag trong WordPress:
1 .tag-cloud-link {
2 font-size:16px !important;
3 border:1px solid #d6d6d6;
4 }
5 .tag-cloud-link {
6 text-decoration:none;
7 background-color:#fff;
8 }
9 .tag-link-count {
10 background-color: #d6d6d6;
11
12 }
Những tag này sẽ trông như hình bên dưới trên website của bạn.

Lời kết
Trên đây, Seo Web Ngọc Thắng đã hướng dẫn bạn đọc rất chi tiết về cách tạo style tag trong website WordPress nhanh chóng, chuyên nghiệp và nhìn vô cùng tự nhiên. Hy vọng những thông tin mà chúng tôi chia sẻ dưới đây, bạn đọc có thể thao tác tạo style tag một cách đơn giản cho website của mình. Cảm ơn bạn đọc đã quan tâm và theo dõi bài viết. Đừng quên thường xuyên ghé thăm website của chúng tôi để cập nhật nhiều tin tức bổ ích khác nữa nhé!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















