Trong những năm gần đây, Bootstrap đã trở thành công cụ thiết yếu để các nhà quản trị Web tối ưu giao diện trang nhằm đem đến trải nghiệm tốt nhất cho người sử dụng. Vậy Bootstrap là gì? Người mới muốn cài đặt Bootstrap cần bắt đầu từ đâu? Cùng trả lời những câu hỏi xoay quanh Bootstrap qua bài viết dưới đây của Ngọc Thắng nhé!

Bootstrap là gì?
MỤC LỤC
Nói một cách đơn giản thì bootstrap là những đoạn viết code sẵn giúp người sử dụng có thể tạo ra những giao diện web đẹp mắt và tiện lợi. Bootstrap chính là một framework bao gồm CSS template, HTML template và JavaScript template giúp bạn có thể phát triển và thiết kế đa dạng các website khác nhau tùy theo nhu cầu.
Bản chất của framework nổi tiếng này là những tập hợp các cú pháp để thực hiện các chức năng theo yêu cầu của người dùng. Bootstrap gồm các file chính đó là bootstrap.css, bootstrap.js và glyphicons.
Lịch sử phát triển của Bootstrap
Để hiểu rõ hơn về Bootstrap, chúng ta sẽ tìm hiểu về quá trình phát triển cũng như lịch sử của công cụ Framework nổi tiếng này. Bootstrap là sản phẩm nghiên cứu và phát triển của Mark Otto và Jacob Thornton – hai kỹ sư làm việc tại Twitter.
Bootstrap được ra mắt vào ngày 19/09/2011 trên nền tảng GitHub, tên gọi là Twitter Blueprint lúc này nó được coi như một mã nguồn mở dùng để cải thiện tính năng nhất quán giữa các công cụ nội bộ.
Bootstrap 2, ngày 31/01/2012 các nhà sáng lập cho ra phiên bản Bootstrap thứ 2. So với phiên bản cũ thì phiên bản mới này được hỗ trợ từ Glyphicons cũng như thay đổi một số thành phần có sẵn. Đồng thời, Bootstrap 2 cũng có thể tự động điều chỉnh bố cục website theo màn hình khác nhau.
Bootstrap 3, được phát hành ngày 19/08/2013, đây là phiên bản đầu tiên có giao diện dành cho thiết bị di động, sự thay đổi này là đột phá vô cùng lớn. Nhưng Bootstrap 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, tuy vậy vẫn có polyfill cho những phiên bản này.
Tháng 1/2018, người dùng mới được sử dụng phiên bản mới Bootstrap 4. Gần đây nhất là phiên bản Bootstrap 5 với nền tảng tối ưu, tương tác với smartphone tốt hơn, giao diện đầy đủ sang trọng.
3 file chính của bootstrap
Bootstrap có ba file chính cho người sử dụng có thể thực hiện nhiều chức năng khác nhau. Vậy 3 3 file chính của bootstrap đó là gì? Cùng tìm hiểu dưới đây:

1. Bootstrap.css
Bootstrap.css là một framework đa chức năng, giúp quản lý và sắp xếp bố cục của trang web hiệu quả. CSS cho pháp người sử dụng được phép tạo giao diện thống nhất trên nhiều các trang web khác nhau theo sở thích. Do đó bạn có thể thoải mái chỉnh sửa, thay đổi độ rộng của đường viền một cách nhanh chóng. Bạn chỉ cần giới thiệu các trang web dẫn đến file CSS và thực hiện tất cả các thay đổi dựa vào file này.
2. Bootstrap.js
Đây chính là phần chủ chốt của bootstrap bởi nó chứa nhiều file Javascript chịu nhiệm vụ chính trong việc giúp tương tác giữa các website với nhau. Hiện nay các nhà thiết kế đã sáng tạo ra jQuery giúp giúp ngắn thời gian khi viết cú nháp hơn so với bản Javascript thông thường. jQuery sở hữu cho mình một thư viện Javascript cho phép các bạn thỏa thích sử dụng nhiều chức năng khác nhau tùy theo nhu cầu.
3. Glyphicons
Glyphicons giúp người sử dụng có thể mở bán các bộ icon dạng premium khác nhau. Đồng thời bạn cũng có thể tải nhiều những biểu tượng riêng biệt tuỳ theo chủ đề một cách miễn phí trên nhiều các trang web khác nhau như GlyphSearch, Icons8, Flaticon.
Các tính năng và cấu trúc của Bootstrap
Bootstrap là gì? Được thiết kế dưới dạng Modunles, dễ dàng tích hợp với hầu hết các mã nguồn mở nổi tiếng, quen thuộc như WordPress, Joomla,.. giúp cho Bootstrap mang đến những tính năng nổi bật sau:
Bootstrap cho phép người dùng truy cập vào thư viện: thư viện Bootstrap là một thư viện “khổng lồ” chứa các thành phần đa dạng để tạo nên giao diện thiết kế website hoàn chỉnh như font, typography, from, table, grid, … .Và cho phép người dùng sử dụng các mẫu HTML được trình bày sẵn theo từng Module tại trang doc.
Cho phép tùy chỉnh Framework CSS: Bootstrap cho phép bạn tùy chỉnh các CSS sau khi tải xuống tệp và có thể nhúng nó vào mã nguồn của trang web.
Tái sử dụng: bạn có thể lưu trữ và sử dụng những thành phần đã được thiết kế cho những website tiếp theo.
Bootstrap được tích hợp với jQuery: sự tích hợp này bạn chỉ cần khai báo các tính năng chính xác của website giúp bạn tiết kiệm nhiều thời gian thiết kế, code và lập trình trang website.
Bootstrap giảm thiểu sử dụng hình ảnh làm biểu tượng, tăng tốc độ tải trang: thay vì sử dụng những hình ảnh có độ phân giải làm tăng dung lượng lưu trữ, Bootstrap cung cấp Glyphicons hỗ trợ người dùng tốt.
Tại sao nên sử dụng Bootstrap?
Sau khi tìm hiểu về Bootstrap cơ bản, hãy cùng điểm qua một số lợi ích của nó để biết được lý do sử dụng Bootstrap là gì, cụ thể:

1. Tiết kiệm thời gian
Bootstrap cực kỳ hữu ích khi các developer phải “chạy deadline” khi xây dựng các trang web, ứng dụng web hay ứng dụng mobile. Sở dĩ vì framework Bootstrap có rất nhiều block được xây dựng sẵn, giúp dễ dàng hoàn thành các công việc.
Rõ ràng rằng các developer không cần phải khổ sở xây dựng mọi thứ từ đầu, mà có thể thay đổi những thứ có sẵn ở trong thư viện Bootstrap.
2. Dễ sử dụng
Bất kể là chuyên gia hay là người mới bắt đầu, ai cũng có thể sử dụng Bootstrap nhanh chóng mà không gặp bất kỳ rắc rối nào. Bạn không cần là chuyên gia về công nghệ web (HTML, CSS, JavaScript), bạn cũng có thể biết được cách sử dụng Bootstrap cơ bản.
3. Tùy chỉnh dễ dàng
Người dùng có thể dễ dàng chỉnh sửa các file CSS Bootstrap nếu cảm thấy không hài lòng. Bên cạnh đó, ta cũng có thể kết hợp chúng với những desgin đã có sẵn, hay là bổ sung các chức năng cho nhau…Việc này đặc biệt hữu ích khi người dùng muốn xây dựng một trang web độc đáo, những lại không đủ thời gian để tìm hiểu sâu về CSS.
Bên cạnh đó, trang tùy chỉnh của Bootstrap còn cho phép người dùng tạo những theme của riêng mình. Hay thậm chí là tùy chỉnh template bằng cách thay đổi giá trị của các biến số.
4. Responsive web design
Tạo một trang mới với Bootstrap sẽ bắt đầu bằng việc tạo các grid layout cho trang. Hệ thống grid responsive trong Bootstrap chắc chắn được coi là ưu tiên hàng đầu, vì hiện đang ngày càng có nhiều người sử dụng điện thoại di động hơn. Vì vậy, bất kỳ sai sót nào trong thiết kế front-end đều sẽ ảnh hưởng đến tính xác thực của trang web. Từ đó làm giảm uy tín của trang web trong mắt người dùng.
Như đã đề cập ở các phần trước khi chúng ta giới thiệu về Bootstrap, framework này được xây dựng theo hướng “Mobile-First”, tức là ưu tiên người dùng mobile.
Vì vậy hệ thống grid của nó có thể được chia thành 12 cột bằng nhau, chứa các phần tử dựa theo kích thước của màn hình. Vì vậy, front-end của trang web sẽ thân thiện hơn với những người dùng mobile. Bên cạnh đó, các lớp trong grid system còn giúp ẩn hoặc hiển thị những phần tử nhất định trên một số thiết bị cụ thể.
5. Tương thích với trình duyệt
Bootstrap đảm bảo khả năng tương thích của framework với mọi phiên bản và nền tảng của các trình duyệt phổ biến hiện nay. Bên cạnh đó, các developer của Bootstrap cũng khẳng định rằng họ không hỗ trợ proxy brower cũng như những trình duyệt cũ nữa. Dẫu vậy, việc này cũng không ảnh hưởng gì đến chức năng của framework Bootstrap.
6. Nguồn mở
Một đặc điểm nổi bật khác nữa của framework Bootstrap chính là mã nguồn mở. Vì vậy người dùng có thể tự do sửa đổi framework này theo nhu cầu cụ thể của các project. Bên cạnh đó, chính Bootstrap cũng khuyến khích các developer đóng góp vào mã nguồn để framework có thể phát triển ổn định hơn.
Hướng dẫn cài đặt Bootstrap
Sau khi đã hiểu được Bootstrap là gì việc tiếp theo bạn cần làm đó chính là cài đặt chúng.
Vậy bạn cần cài đặt và sử dụng Bootstrap như thế nào? Có hai cách phổ biến để tải Front – End Framework như sau: Tải trực tiếp tại trang Bootstrap hoặc thông qua CDN Bootstrap. Cùng xem ngay cách hướng dẫn dưới đây nhé!
1. Tải Bootstrap trực tiếp
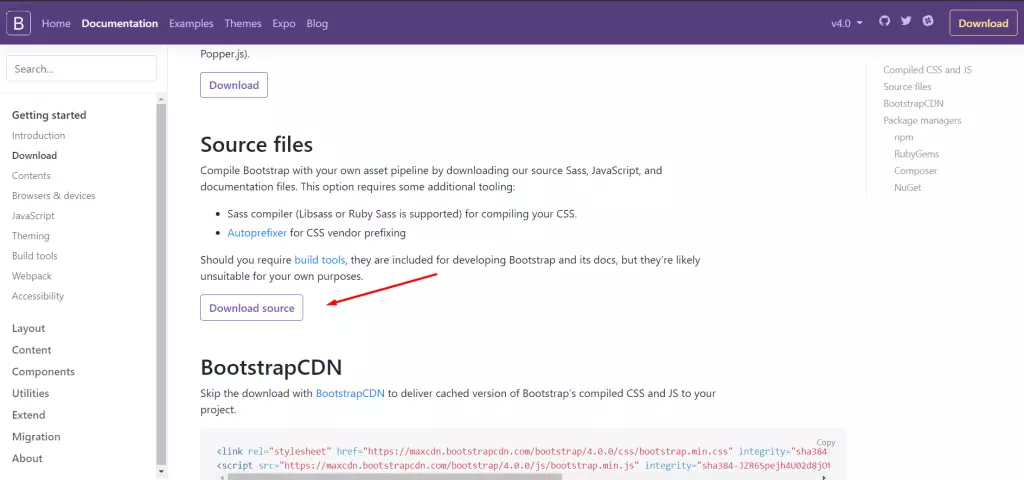
Bạn chỉ cần lên trang chủ của Bootstrap (https://getbootstrap.com/). Sau khi tải về, bạn tiếp tục giải nén và thiết lập vào web Hosting thông qua giao thức truyền dữ liệu FTP.

Chỉ vài bước trên, người dùng đã có thể sử dụng Bootstrap để thiết kế ngay lập tức. Vì đây là phiên bản đã được biên dịch sẵn nên quá trình tải về và nhúng Bootstrap vào Website diễn ra vô cùng nhanh chóng và tiện lợi.
2. Thêm Bootstrap qua CDN
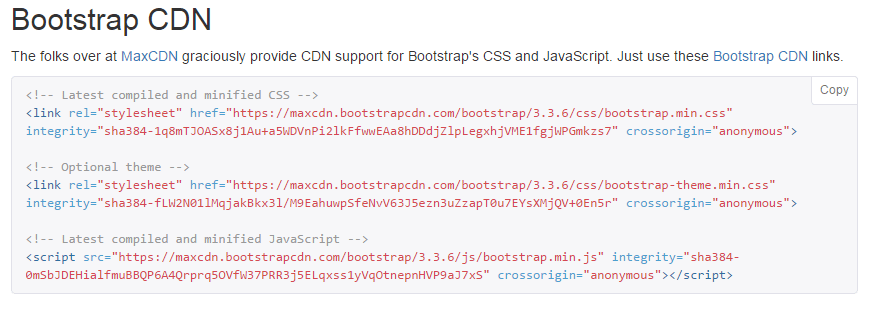
Nếu bạn không muốn lưu trữ trên thiết bị, nhúng Bootstrap thông qua CDN (Content Delivery Network – Mạng phân phối nội dung) sẽ là phương pháp tiết kiệm băng thông và tích hợp các ngôn ngữ như: JavaScript, CSS, thư viện jQuerry. Điều này sẽ mang đến nhiều tính năng cho Website và tăng cao trải nghiệm người dùng, cách mà đa số lập trình viên sử dụng.

Cách sử dụng Bootstrap
Sau khi cài đặt thành công Bootstrap và hiểu rõ Bootstrap là gì, có lẽ điều bạn lưu tâm nhất là cách sử dụng công cụ này để đem lại hiệu quả cho việc thiết kế website của mình. Những lưu ý dưới đây sẽ hướng dẫn bạn cách sử dụng Bootstrap một cách chi tiết.
Trang chủ của Bootstrap có địa chỉ nguyên bản là: getbootstrap.com. Tuy nhiên, ở tại Việt Nam sử dụng getbootstrap.com.vn.
Hiện tại, theo đa số nhận xét phiên bản Bootstrap 3 là phiên bản ổn định và phiên bản Beta được gọi là Bootstrap 4. Do đó, bạn cũng có thể áp dụng thêm tại: v4-alpha.getbootstrap.com. Bao gồm 2 cách để giúp bạn sử dụng Bootstrap nhanh chóng đó là tải về hoặc sử dụng qua CDN.
Để tải về: Bấm Download Bootstrap 3 tại Link: bootstrap-3.1.1.zip và Bootstrap 4 tại: bootstrap-4.0.0.zip. Giải nén xong bạn sẽ thấy có 3 thư mục css, fonts, js theo như hình với phiên bản Bootstrap 4 thì có 2 thư mục css và js. Ở mỗi thư mục bạn sẽ thấy có các File để sử dụng và cần nhúng vào HTML.
1. Thêm HTML5 doctype

Bootstrap 4 sử dụng các yếu tố là HTML và các thuộc tính CSS yêu cầu tài liệu về HTML5 ở đầu trang, cùng với thuộc tính lang cùng bộ ký tự chính xác.
- <!DOCTYPE html>
- <html lang=”en”>
- <head>
- <meta charset=”utf-8″>
- </head> </html>
2. Bootstrap 4 mobile-fist là gì?
Bootstrap 4 được thiết kế nhằm đáp ứng cho các thiết bị di động theo phong cách mobile-first là một phần của Core Framework. Do đó, để đảm bảo việc hiển thị đúng và thu phóng cảm ứng, hãy thêm ngay thẻ <meta> sau vào trong phần tử <head>: nhé!
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Phần width = device-width thiết lập chiều rộng của trang phù hợp với màn hình của thiết bị và nội dung initial-scale = 1 đặt một mức thu phóng ban đầu khi trình duyệt được đăng tải lần đầu tiên.
3. Bootstrap 4 container là gì?
Khi sử dụng trên Webiste, người dùng cần bọc toàn bộ nội dung bằng thẻ Container Class (Container hoặc Container-fluid). Trong đó:
- Container Class lắp đạt Container với chiều rộng phù hợp.
- Container-fluid Class cung cấp một Container có chiều rộng đầy đủ, trải rộng toàn bộ kích thước của khung nhìn (full width container).
4. Ví dụ trang Bootstrap 4 cơ bản
Để chạy thử các ví dụ dưới đây bạn có thể sử dụng WAMP hay XAMPP để chạy Localhost và tạo File example.html. Do đó, bạn chỉ cần mở Notepad sau đó Copy các đoạn Code dưới đây vào. Đừng quên đổi đuôi File khi lưu là .html và đổi Encoding thành UTF-8 để không bị lỗi Font. Tiếp tục, bạn chỉ cần dùng trình duyệt (Browser) của mở File này để kiểm tra.
– Dưới đây là ví dụ Bootstrap 4 được dùng trong Container-fluid Class (Responsive Fixed Width Container):
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap 4 Example</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”container”>
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>
– Dưới đây là ví dụ về việc sử dụng Container-fluid Class:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap 4 Example</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”container-fluid”>
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
</body>
</html>
5. Bootstrap 4 Grid system là gì?
Bootstrap 4 Grid System là then chốt cho khả năng tương thích giao diện (Web Responsive) của Bootstrap. Khi khởi động Bootstrap, giao diện sẽ hiển thị dưới dạng lưới và chia thành 12 cột. Trong đó, mỗi cột sẽ bao gồm các nội dung Padding phù hợp với độ phân giải của thiết bị.
Bootstrap 4 Grid System có 5 lớp
- .col- (Extra Small Devices – Chiều rộng nhỏ hơn 576 pixel).
- .col-sm- (Small Devices – Chiều rộng lớn hơn hoặc bằng 576 pixel).
- .col-md- (Medium Devices – Chiều rộng lớn hơn hoặc bằng 768 pixel).
- .col-lg- (Large Devices – Chiều rộng lớn hơn hoặc bằng 992 pixel).
- .col-xl- (Xlarge Devices – Chiều rộng lớn hơn hoặc bằng 1200 pixel).
5.1. Cấu trúc của Bootstrap 4 Grid system
Dưới đây là toàn bộ cấu trúc đơn giản của Bootstrap 4 Grid System:
<!– Control the column width, and how they should appear on different devices –>
<div class=”row”>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
</div>
<div class=”row”>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
</div>
<!– Or let Bootstrap automatically handle the layout –>
<div class=”row”>
<div class=”col”></div>
<div class=”col”></div>
<div class=”col”></div>
</div>
5.2. Nội dung
- Tạo dòng: (<div class=”row”>).
- Sau đó, tăng số lượng của cột (Tags phù hợp cho lớp .col-*-* ). Với (*) đầu tiên bạn xem lại các lớp của Grid System để đảm bảo sự chính xác (sm, md, lg hay xl). Dấu (*) thứ 2 đại diện cho số khung bạn muốn chia từ 1 – 12.
- Thay vì bổ sung số lượng cho Col, Bootstrap có thể hỗ trợ bạn chia nhanh chóng. Ví dụ: Muốn chia 2 “col” bạn có thể thêm thuộc tính của là width = 50%. Tương tự, với 3 “col” bạn sẽ có cú pháp width = 33.33%. Để làm điều này bạn cần thêm kiến thức để hiểu biết về CSS.
- Để tiết kiệm thời gian hơn bạn cần dùng .col-sm|md|lg|xl để dễ tương thích dễ hơn.
Cách nhúng Bootstrap vào HTML
Bạn cần Download toàn bộ thư viện Bootstrap về máy tính và giải nén để tiến hành nhúng Bootstrap vào HTML. Cùng xem ngay các bước hướng dẫn cụ thể dưới đây nhé!
1. Nhúng từ liên kết của Bootstrap
Nền tảng này cung cấp cho bạn các đường Link để nhúng trực tiếp vào trang web của mình. Nhưng nó khá hạn chế vì phải tải liên kết từ bên ngoài nên làm cho Website bị chậm lại. Để thực hiện, bạn có thể tham khảo ví dụ theo cú pháp như sau:
<!DOCTYPE html>
<html lang=”vi”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Chào mừng bạn đến với Website của NgocThang</title>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”/>
</head>
<body>
<h1>Chào mừng bạn đến với Website của NgocThang</h1>
</body>
</html>
2. Nhúng Bootstrap vào HTML bằng cách tự Host
Tự Host giúp Website hoạt động tối ưu và tải nhanh hơn. Trong đó, Style.css được ứng dụng để chỉnh sửa lại lớp CSS mà bạn không muốn dùng mặc định. Cách thực hiện vô cùng đơn giản, bạn cần mở tập tin Index.html ra và thiết lập cấu trúc như sau:
<!DOCTYPE html>
<html lang=”vi”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Chào mừng bạn đến với website của NgocThang</title>
<link rel=”stylesheet” href=”css/bootstrap.min.css”/>
<link rel=”stylesheet” href=”css/style.css”/>
</head>
<body>
<h1>Chào mừng bạn đến với website của NgocThang</h1>
</body>
</html>
Lời kết
Trên đây là những kiến thức cơ bản về Bootstrap là gì và các vấn đề xoay quanh Bootsrap mà Ngọc Thắng muốn chia sẻ với bạn đọc. Việc thiết kế website sao cho vừa thân thiện với người dùng vừa đáp ứng được các tiêu chí của Google không phải điều dễ dàng gì. Nếu bạn đang gặp khó khăn trong vấn đề này, hãy liên hệ ngay với chúng tôi nhé!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















