Trong video giới thiệu những công cụ kiểm tra tốc độ website phổ biến nhất, chúng tôi có nhắc đến công cụ Google PageSpeed Insights. Có lẽ những ai chuyên làm về SEO hay thiết kế web thì đều đã biết đến công cụ này rồi, tuy nhiên để hiểu và biết cách tối ưu hóa các phần, làm sao để đạt được 100 điểm trên Google thì không phải ai cũng nắm được. Trong bài viết ngày hôm nay, Ngọc Thắng sẽ giúp bạn tìm hiểu điều đó.
Google PageSpeed Insights là gì?
MỤC LỤC
PageSpeed Insights (PSI) là công cụ đo lường hiệu suất của một website trên cả thiết bị di động lẫn máy tính. Sau đó nó sẽ cung cấp các đề xuất để cải thiện trang đó. Nhờ vào danh tiếng của Google, PSI đang ngày càng trở nên phổ biến kể từ khi ra mắt vào năm 2013.

PageSpeed Insight là một công cụ do Google phát triển. Đây là công cụ được các cá nhân đến các chuyên gia đều sử dụng để kiểm tra và tối ưu hiệu suất web dựa trên những tiêu chí đánh giá từ Google. Khi sử dụng PSI các bạn có thể đo lường và các chỉ số báo cáo trên di động và máy tính. Ngoài ra, nó còn cung cấp những đề xuất thông qua các báo cáo UX chủa Chorome.
Kể từ năm 2018, PSI được cung cấp bởi Lighthouse. Do đó, kết quả trong các báo cáo PSI đều được dựa trên API Lighthouse. Khi tiến hành quét một trang, PageSpeed cung cấp hai loại dữ liệu về nó: Lab data và Field data.
Lab Data được thu thập trong môi trường bị kiểm soát. Với nhiều thiết bị và mạng Internet đã sắp xếp trước. Vì vấn đề về mạng và thiết bị được kiểm tra toàn diện. Nên kết quả trả về sẽ cho người dùng biết vấn đề xảy ra hoàn toàn do hiệu suất Website.
Từ đó họ dễ dàng tìm ra lỗi và khắc phục. Mặt khác, dữ liệu thực là dữ liệu đã thu thập qua những lần tải trang thực đến từ người dùng. Từ đây, chúng ta kiểm tra và giải quyết nút thắt Page Speed có thể xảy ra trong thực tế.
PageSpeed cung cấp loại thông tin nào về Website?
Dùng Google Pagespeed Insights để phân tích một Page. Kết quả trả về sẽ là những phần và chỉ số hiệu năng khác nhau của Web đó. Chúng sẽ sắp xếp theo thứ tự như sau:
Speed Score – Điểm tốc độ
Điểm tốc độ Page Speed này dựa trên số liệu lấy ra từ phòng thí nghiệm của Lighthouse. Chúng ta sẽ tìm hiểu kĩ hơn về cách tính số liệu này trong những phần sau.
Field Data – Số liệu thực
Gồm 2 phần chính: First Contentful Paint (FCP) và First Input Delay (FID). Nó sẽ trả về dựa trên Trải nghiệm thực người dùng Chrome. Chúng được kiểm nghiệm trong vòng 30 ngày khi chạy Pagespeed Insights .

Lab Data – Dữ liệu Lab
Như đã nói ở trên, dữ liệu Lab hoàn toàn dựa trên phân tích của Lighthouse. Những số liệu này lấy từ thiết bị di động và mạng di động giả lập.
Opportunities – Cơ hội (Đề xuất cải thiện trang)
Ở phần Opportunities, PSI đưa ra những đề xuất về những chỉ số hiệu suất để cải thiện thời gian tải. Mỗi đề xuất sẽ cho thấy ước tính thời gian tải trang tiết kiệm được nếu gợi ý PSI đã triển khai.
Người dùng qua đó để tạo ra thay đổi giúp cho hiệu năng tải tăng lên. Từ đó nâng cao trải nghiệm người truy cập Website khi cải thiện Pagespeed Insights.
Diagnostics – Chẩn đoán
Phần Diagnostics cung cấp khuyến nghị về phương pháp phát triển Website hay nhất để thêm vào Web. Nó sẽ đưa ra một số công cụ đề xuất hỗ trợ để có thể sử dụng.
Passed Audits – Thông qua kiểm tra (Các thành phần ổn định)
Phần Passed Audits bao gồm tất cả kết quả hiệu năng đã hoạt động tốt trên Website. Những thành phần hiển thị sẽ không cần chỉnh sửa gì thêm nữa.
Pagespeed Insights có ảnh hưởng như thế nào đến SEO?

Điểm PSI (PageSpeed Insights) của một trang web không có ảnh hưởng trực tiếp đến xếp hạng trên Google. Google sử dụng nhiều yếu tố khác nhau để xác định xếp hạng trang web trong kết quả tìm kiếm (SERP), và PSI chỉ là một trong số chúng.
Tuy nhiên, điểm PSI vẫn có giá trị quan trọng trong việc cải thiện hiệu suất và trải nghiệm người dùng của trang web. Điểm số tốt trên PSI thể hiện rằng trang web của bạn tải nhanh và hoạt động mượt mà, điều này có thể tạo ra trải nghiệm tích cực cho người dùng và giúp duy trì lượng truy cập.
Ngoài ra, tốc độ tải trang (Page Speed) là một yếu tố quan trọng trong xếp hạng của Google. Một trang web tải nhanh hơn có thể có lợi thế trong việc xếp hạng so với các trang cùng lĩnh vực mà tải chậm hơn.
Tóm lại, điểm PSI không ảnh hưởng trực tiếp đến xếp hạng, nhưng nó vẫn quan trọng vì nó liên quan đến trải nghiệm người dùng và tốc độ tải trang, hai yếu tố có thể ảnh hưởng đến xếp hạng trang web của bạn trong kết quả tìm kiếm.
Cách tối ưu Pagespeed Insights đạt điểm hoàn hảo cho Website
Để tối ưu hóa điểm Pagespeed Insights cho trang web của bạn và đạt được điểm hoàn hảo, bạn cần thực hiện một loạt các biện pháp tối ưu hóa hiệu suất trang web của mình. Dưới đây là một số gợi ý để bạn bắt đầu:
Cách 1: Ít sử dụng mã HTML
Tối ưu hóa mã HTML là một phần quan trọng trong việc cải thiện hiệu suất trang web. Cấu trúc của mã HTML có thể ảnh hưởng đến thời gian mà máy chủ cần để đọc thông tin và thời gian mà trang web xuất hiện trên màn hình người dùng. Sự xuất hiện của mã HTML trùng lặp hoặc các thẻ không cần thiết có thể gây cản trở cho quá trình duyệt web và làm chậm tốc độ tải trang.
Tuy nhiên, hiện nay có nhiều công cụ và plugin quản lý nội dung có khả năng tự động nén mã HTML một cách hiệu quả. Sử dụng các công cụ này có thể giúp bạn tối ưu hóa mã HTML của trang web một cách tự động và đạt được hiệu suất tải trang tốt hơn.
Cách 2: Sử dụng bộ nhớ Cache
Tất cả các tài nguyên mà một trang web cần để hiển thị bao gồm nội dung, phông chữ, hình ảnh, tệp tin JavaScript và CSS, có thể được lưu trữ trong bộ nhớ cache của trình duyệt. Sử dụng bộ nhớ cache là một biện pháp hiệu quả để giảm thời gian tải trang web cho người dùng đã truy cập trang web trước đó.
Bằng cách lưu trữ phiên bản trang web trong bộ nhớ cache của trình duyệt, người dùng không cần phải tải lại toàn bộ trang web mỗi khi truy cập. Điều này giúp trang web tải nhanh hơn cho người dùng khi họ truy cập trang web một lần nữa, vì trình duyệt có thể sử dụng các phiên bản tài nguyên đã lưu trữ trong cache thay vì phải tải lại chúng từ máy chủ.
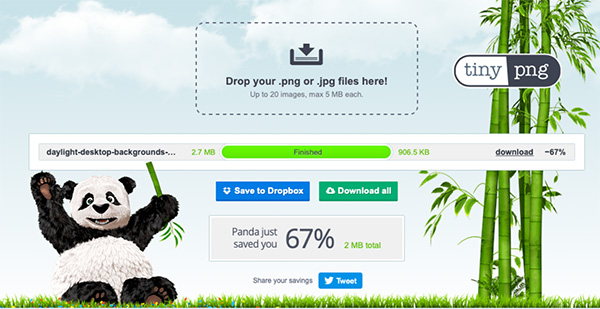
Cách 3: Nén tài nguyên, hình ảnh

Hình ảnh thường là một trong những yếu tố quan trọng nhất trong việc tối ưu hóa tốc độ tải trang web. Kích thước lớn và định dạng không tối ưu của hình ảnh có thể làm chậm quá trình tải trang.
Để cải thiện hiệu suất, bạn nên nén hình ảnh trước khi sử dụng chúng trên trang web. Công cụ nén hình ảnh như TinyPNG giúp giảm kích thước của tệp hình ảnh mà không ảnh hưởng đến chất lượng. Điều này giúp giảm thời gian tải trang và tăng tốc độ trải nghiệm người dùng.
Ngoài ra, tối ưu hóa tệp CSS, HTML và JavaScript cũng quan trọng. Loại bỏ khoảng trắng không cần thiết, gộp tệp, và sử dụng mã nguồn tối ưu hóa có thể giúp giảm kích thước của tệp và tăng tốc độ tải trang web.
Tóm lại, việc nén hình ảnh và tối ưu hóa tệp tĩnh là một phần quan trọng trong việc cải thiện tốc độ tải trang web và đạt điểm cao trên Google Pagespeed Insights.
Cách 4: Sử dụng trang tăng tốc thiết bị di động AMP
AMP (Accelerated Mobile Pages) là một sáng kiến của Google Page Speed nhằm cải thiện tốc độ tải trang web trên thiết bị di động. Ý tưởng chính của AMP là loại bỏ các thành phần không cần thiết và tối ưu hóa trang web để đảm bảo trải nghiệm nhanh chóng và mượt mà trên điện thoại di động.
AMP tập trung vào việc giảm thời gian tải trang web bằng cách sử dụng mã nguồn tối ưu hóa và loại bỏ các yếu tố gây trễ. Kết quả là, người dùng trên thiết bị di động có thể truy cập nội dung trang web một cách nhanh chóng mà không cần chờ đợi lâu.
Bằng cách sử dụng AMP, bạn có thể cải thiện tốc độ tải trang web của mình và đạt điểm cao hơn trên Google PageSpeed Insights, đồng thời cải thiện trải nghiệm trên các thiết bị di động
Cách 5: Giảm kích thước trang
Tài nguyên trên trang web càng nhiều, trang sẽ trở nên nặng và tải lâu hơn. Thường, hình ảnh và video là hai yếu tố chính gây nên trọng lượng của trang web. Hãy kiểm tra kích thước của các thành phần này cùng với kích thước của các tệp JavaScript và CSS.
Sau đó, xem xét nén hoặc tối ưu hóa kích thước của chúng để làm cho trang web trở nên nhẹ nhàng hơn. Khi làm điều này, bạn có thể cải thiện điểm số trên Google Pagespeed Insights và đảm bảo trải nghiệm nhanh hơn cho người dùng của mình.
Cách 6: Sử dụng Video nguồn ngoài trang
Việc xử lý video có thể khá phức tạp. Khi bạn nén video quá mức, nó có thể ảnh hưởng đến chất lượng và trải nghiệm người xem. Vì vậy, một cách phổ biến để xử lý video là sử dụng dịch vụ chia sẻ video như YouTube hoặc Vimeo và sau đó nhúng video từ các dịch vụ đó vào trang website của bạn.
Việc này có một số lợi ích:
- Tăng tốc độ tải trang: Video không cần phải tải từ máy chủ của bạn, mà thay vào đó, nó sẽ tải từ máy chủ của dịch vụ chia sẻ video. Điều này giúp giảm tải trang và cải thiện tốc độ tải trang.
- Tiết kiệm băng thông: Việc sử dụng dịch vụ chia sẻ video giúp giảm băng thông mạng của bạn, đặc biệt là khi có nhiều lượt xem video. Dịch vụ chia sẻ video sẽ xử lý việc phân phối nội dung video cho bạn.
- Tối ưu hóa cho các thiết bị di động: Dịch vụ chia sẻ video thường cung cấp phiên bản video được tối ưu hóa cho các thiết bị di động, giúp đảm bảo rằng người xem trên điện thoại di động cũng có trải nghiệm tốt.
Tuy nhiên, nhớ kiểm tra cài đặt riêng tư của video trên dịch vụ chia sẻ video. Bạn có thể muốn giữ video riêng tư và chỉ cho phép truy cập thông qua liên kết trên trang web của bạn, như bạn đã đề cập.
Cách 7: Giảm thiểu tệp JavaScript và CSS
Tệp JavaScript và CSS thường chứa nhiều dòng mã không cần thiết và khoảng trống, làm tăng kích thước của chúng và làm chậm tải trang. Rút gọn (minify) các tệp này là một phần quan trọng của việc tối ưu hóa tốc độ tải trang web.
Quá trình rút gọn thông thường bao gồm:
- Loại bỏ khoảng trống và dòng trống: Các dấu cách, tab và dòng trống thường không cần thiết trong mã. Bằng cách loại bỏ chúng, bạn giảm kích thước tệp.
- Nén mã: Các công cụ rút gọn cũng có khả năng nén mã bằng cách thay thế các biến và tên hàm bằng các biến ngắn hơn. Điều này giúp tăng tốc độ tải trang đồng thời giảm kích thước tệp.
Các công cụ như WP Super, Online YUI Compressor, và Fast Velocity Minify là các lựa chọn tốt để rút gọn tệp JavaScript và CSS trên các trang web dựa trên WordPress hoặc các trang web tĩnh. Việc này giúp giảm tải trang và cải thiện tốc độ tải trang web của bạn.
Cách 8: Nén tệp bằng Gzip Compressed
Gzip Compression là một công cụ mạnh mẽ để nén các tệp tĩnh như CSS, JavaScript và HTML trên máy chủ web. Nén Gzip giúp giảm kích thước của các tệp này, làm cho chúng nhanh hơn để tải về từ máy chủ đến trình duyệt của người dùng.
Ưu điểm của việc sử dụng Gzip Compression bao gồm:
- Giảm băng thông: Việc giảm kích thước tệp giúp tiết kiệm băng thông máy chủ và giảm chi phí hosting.
- Tăng tốc độ tải trang: Người dùng sẽ trải nghiệm thời gian tải trang nhanh hơn, cải thiện trải nghiệm của họ.
- Cải thiện SEO: Google và các công cụ tìm kiếm đánh giá tốc độ tải trang web. Sử dụng Gzip Compression có thể cải thiện xếp hạng SEO của bạn.
Một số máy chủ web đã tích hợp Gzip Compression một cách tự động, nhưng nếu máy chủ của bạn chưa hỗ trợ, bạn có thể sử dụng các plugin như WP Fastest Cache để kích hoạt tính năng nén Gzip trên trang web WordPress của bạn.
Cách 9: Chuyển hướng ổn định
Chuyển hướng quá nhiều và không cần thiết có thể ảnh hưởng đến tốc độ tải trang web và trải nghiệm người dùng. Những chuyển hướng này tạo ra nhiều yêu cầu mà trình duyệt phải xử lý, làm kéo dài thời gian tải trang.
Để giải quyết vấn đề này, quan trọng nhất là cập nhật Sitemap mỗi khi có thay đổi trên trang web. Sitemap giúp công cụ tìm kiếm hiểu cấu trúc trang web và định vị nội dung một cách hiệu quả, từ đó giảm thiểu chuyển hướng không cần thiết và tối ưu hóa tìm kiếm.
Hãy thường xuyên kiểm tra và bảo trì các liên kết trên trang web để đảm bảo chúng hoạt động đúng cách và không gây ra chuyển hướng sai lệch. Điều này sẽ cải thiện trải nghiệm người dùng và tối ưu hóa tốc độ tải trang.
Chú ý rằng việc xử lý chuyển hướng và cập nhật Sitemap cần sự quan tâm đều đặn và bảo trì liên tục để đảm bảo trang web hoạt động tối ưu.
Cách 10: Cải thiện hiệu suất máy chủ
Để duy trì tốc độ tải trang web, tối ưu hiệu suất máy chủ là quan trọng hàng đầu. Cân nhắc điều chỉnh kế hoạch lưu trữ để tối ưu hóa tốc độ trang web.
Trong quá trình điều hành trang web, có nhiều vấn đề có thể xảy ra, bao gồm phần mềm lỗi thời, truy vấn cơ sở dữ liệu chậm, giới hạn bộ nhớ, hoặc lỗi trong quản lý nguồn cục bộ. Đôi khi, bạn không thể kiểm soát hoàn toàn tất cả các yếu tố này, và chúng có thể làm cho trang web của bạn trở nên chậm hơn. Trong trường hợp này, việc thuê một công ty lưu trữ web chuyên nghiệp có thể giúp bạn giải quyết các vấn đề liên quan đến hiệu suất máy chủ một cách hiệu quả. Hãy đảm bảo lựa chọn một đối tác uy tín và đáng tin cậy để đảm bảo trang web của bạn luôn hoạt động ổn định và nhanh chóng.
Khi bạn quản lý một blog, kênh tin tức hoặc kênh thương mại điện tử, việc cải thiện hiệu suất máy chủ trở thành một ưu tiên quan trọng. Dự án của bạn có thể phát triển và thay đổi theo thời gian, và điều này đòi hỏi sự linh hoạt trong việc tối ưu hóa tốc độ trang. Một cách để làm điều này là xem xét việc thay đổi kế hoạch lưu trữ của bạn.
Ví dụ, bạn có thể đầu tư vào một máy chủ chuyên dụng có khả năng chịu đựng một lượng lớn người truy cập mà không làm chậm trang web hoặc gây gián đoạn hoạt động của hệ thống. Đặc biệt vào những thời điểm quan trọng như Black Friday hoặc kỳ nghỉ lớn, khi lượng khách hàng truy cập tăng đột ngột, việc nâng cấp lưu trữ có thể giúp bạn duy trì điểm cao trên Google Pagespeed Insights.
Nếu bạn muốn biết rõ hơn về Google Pagespeed Insights hãy liên hệ trực tiếp với các đơn vị thiết kế website chuyên nghiệp để được hỗ trợ và tư vấn chi tiết. Một trong số những đơn vị uy tín và đáng được kể là Ngọc Thắng mà bạn không nên bỏ qua.
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















