Trên thế giới rộng lớn của internet, việc điều hướng trên các trang web đã trở thành một khía cạnh quan trọng không chỉ đối với người dùng thông thường mà còn đối với các nhà phát triển web. Khi truy cập vào một trang web, chúng ta đều cần phải tìm hiểu cách điều hướng và tìm kiếm thông tin một cách hiệu quả. Web Navigation là một thuật ngữ để chỉ vấn đề này. Vậy Web Navigation là gì? Cùng xem ngay bài viết dưới đây của Công ty Seo Ngọc Thắng nhé!

Web Navigation là gì?
MỤC LỤC
Navigation trong tiếng Việt có nghĩa là điều hướng. Bạn có thể hiểu đơn giản đó là hành động chuyển hướng người dùng đến một vị trí mà bạn muốn. Theo đó, Web Navigation có nghĩa là chuyển hướng người dùng từ một trang này đến một trang khác mà bạn mong muốn, hay còn được gọi là thanh điều hướng trên website.
Web Navigation sử dụng menu chứa các link nội bộ của website nhằm giúp khách hàng có thể dễ dàng tìm thấy trang mà họ cần. Chuyển hướng tốt sẽ làm tăng mức độ thân thiện với người dùng cho trang web của doanh nghiệp.
Web Navigation Menu là gì?
Web Navigation Menu (hay còn gọi là menu điều hướng) là một tập hợp gồm nhiều liên kết được tổ chức thành một menu trên website. Thông thường, Web Navigation Menu sẽ được đặt ở đầu trang để giúp người dùng có thể dễ dàng nhìn thấy và sử dụng.
Một số menu phổ biến trong Navigation Website là:
- Giới thiệu về doanh nghiệp hoặc cá nhân.
- Thông tin liên hệ.
- Blog/Tin tức.
- Báo giá/những dịch vụ cung cấp.
- Tài liệu tham khảo.
Bạn có thể lập ra nhiều menu điều hướng khác nhau tùy thuộc vào mục đích và loại hình website của doanh nghiệp.
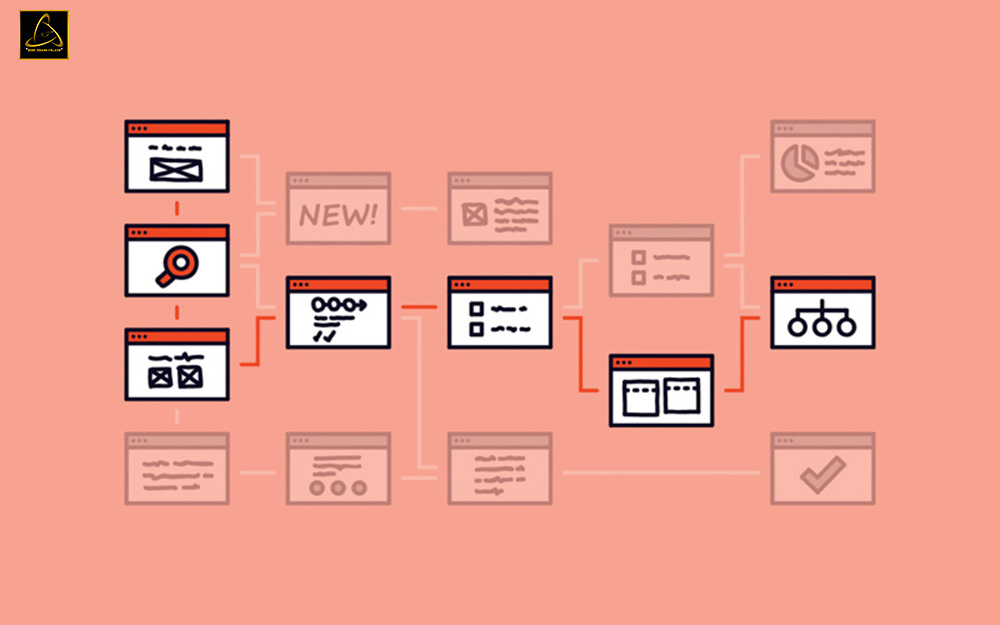
Web Navigation Structure là gì?
Web Navigation Structure được dịch sang tiếng Việt là “Cấu trúc điều hướng của website”. Thuật ngữ này mô tả trực quan cách các trang trên website được kết nối với nhau như thế nào.
Những nhà thiết kế và phát triển website thường lập kế hoạch cho Navigation Structure mỗi khi cần tạo lập một website mới. Điều này giúp bạn có cái nhìn tổng thể về cách tổ chức điều hướng trên website của mình, từ đó có thể tối ưu số lượng các trang khác nhau theo ý muốn.
Ý nghĩa và lợi ích của Web Navigation là gì?
Web Navigation được đánh giá là một trong những nội dung không thể thiếu khi thiết kế một website. Navigation có ý nghĩa SEO khi điều hướng và phân luồng thông tin cho người dùng trên Website.

Một hệ thống điều hướng minh bạch sẽ có cơ chế hoạt động như một bản đồ hướng khách truy cập đến các trang và các thông tin khác nhau trên Website. Đồng thời, Website Navigation còn khuyến khích người dùng đọc nội dung và có trải nghiệm tích cực. Nhờ vậy, doanh số bán hàng của doanh nghiệp tăng nhanh và tạo độ tin cậy đối với khách hàng cũng tăng cao.
1. Thời lượng truy cập tăng và tỷ lệ thoát giảm
Để tăng thời lượng truy cập hay thời gian khách hàng ở lại trang web cao hơn (Time-On-Site) thì Website cần được hỗ trợ và nâng cấp sự điều hướng. Vì thế, người truy cập trang sẽ có nhiều thời gian hơn để tìm hiểu thông tin về công ty.
Nếu như việc điều hướng trên trang web phức tạp, tỷ lệ ở lại trang của khách hàng sẽ giảm và tỉ lệ thoát khá cao. Vì vậy, người truy cập sẽ chỉ xem trang duy nhất trên Website thay vì tiếp tục chọn vào các trang khác. Điều này giải thích cho việc trang web của bạn không có lượt xem nào.
2. Hiệu ứng vị trí nối tiếp
Hiệu ứng Vị trí Nối tiếp hay còn gọi Serial Position Effect là khái niệm tâm lý mô tả cách người dùng thường có xu hướng chú ý và lưu giữ thông tin đến những thứ xuất hiện ở đầu và cuối trang.
Thông tin điều hướng xuất hiện ở đầu và cuối trang web khiến cho người truy cập ít chú ý đến phần nội dung của Website. Vì vậy, bạn cần chèn các liên kết quan trọng ở đầu trang sẽ giúp tỷ lệ tương tác cao hơn.
3. Hiển thị tối ưu trên di động
Theo thống kê của Adsota năm 2020, hơn 43,7 triệu người Việt đều sử dụng các thiết bị thông minh. Vậy nên, khi thiết kế giao diện cho một Website, bạn cần đảm bảo tối ưu hóa nền tảng di động (UX) nhằm tăng trải nghiệm hoàn hảo nhất cho người dùng.
Nếu Website không được tối ưu trên thiết bị di động sẽ không thể hiển thị trên điện thoại một cách tốt nhất. Chính vì, dung lượng nội dung quá lớn gây khó khăn cho người dùng khi trải nghiệm trên Website không được trọn vẹn. Việc tối ưu Website cho Smartphone thường bao gồm một số nội dung như:
- Thu nhỏ kích thước ảnh.
- Thay đổi bố cục.
- Giảm nội dung không cần thiết.
- Phân bổ nội dung vào Menu tùy chọn thay vì hiển thị tất cả nội dung trên màn hình.
- Hệ thống điều hướng đơn giản to và dễ sử dụng.
- Chú trọng việc tối giản trong thiết kế.
Phân loại các Web Navigation
Có ba loại chính của Web Navigation:
- Global Navigation (Điều hướng toàn bộ)
- Hierarchical Navigation (Điều hướng phân cấp)
- Local Navigation (Điều hướng cục bộ)
Cụ thể:
1. Global Navigation (Điều hướng toàn bộ)
Global Navigation (hay điều hướng toàn cục) là loại có thanh menu và các liên kết được thiết kế giống nhau trên tất cả các trang của website.
Hầu như các website hiện nay đều sẽ sử dụng loại Web Navigation này. Khi đó, thanh menu sẽ được cố định dù người dùng có chuyển đến trang con nào của trang web. Như vậy, người dùng có thể dễ dàng tìm kiếm và chuyển hướng đến trang họ muốn bất cứ lúc nào. Ngoài vị trí đầu trang, Global Navigation cũng có thể được đặt ở cuối trang để hiển thị các thông tin quan trọng tại đó.
Trong số các loại menu, Global là menu tiêu chuẩn và phổ biến nhất trong thiết kế web WordPress. Đồng thời, WordPress cũng cung cấp nhiều theme và plugin để bạn có thể tạo dựng Global Navigation đúng với mục đích và mong muốn của mình.
2. Hierarchical Navigation – Điều hướng phân cấp
Hierarchical Navigation Web được hiểu là điều hướng phân cấp, các menu có thể thay đổi phụ thuộc vào ngữ cảnh riêng biệt của từng trang. Hiện nay, Hierarchical Navigation Web thường được sử dụng bởi các trang web có cấu trúc phân cấp hoặc có nhiều nội dung, chẳng hạn như các tờ báo hay các website chuyên về content.
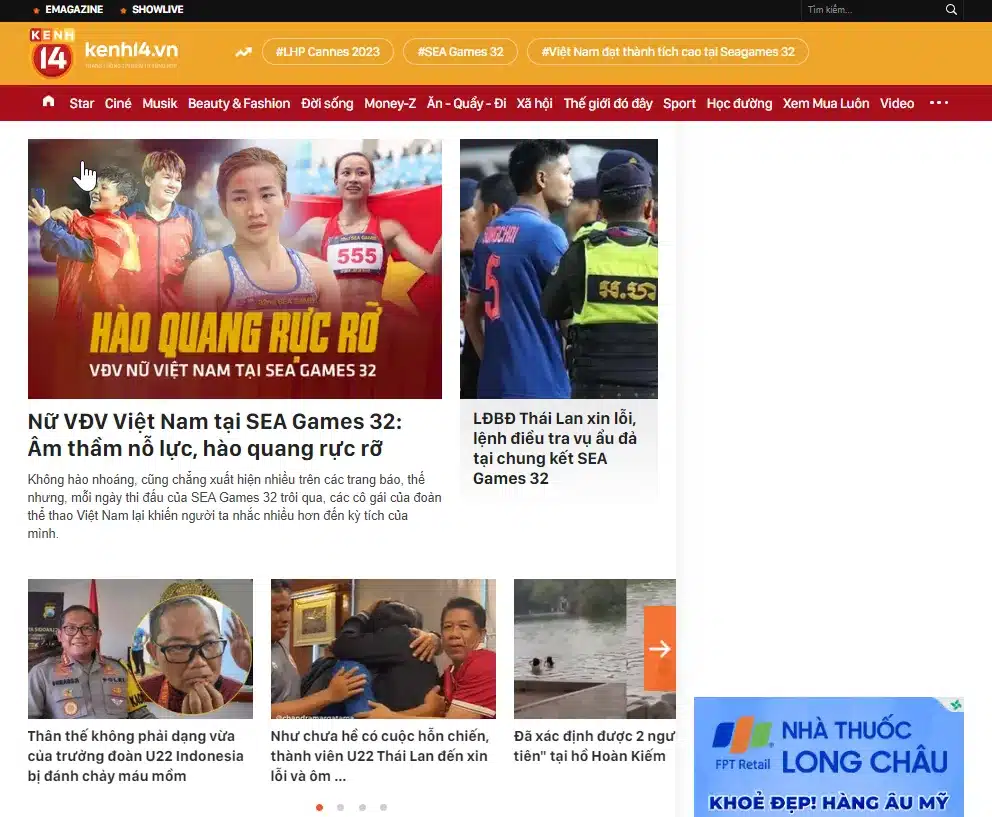
Chúng ta sẽ đến với một ví dụ cụ thể để bạn hiểu hơn về loại hình Web Navigation này. Chẳng hạn với Kênh 14, khi bạn click vào trang đầu, bạn sẽ thấy các link dẫn đến mục tiêu tức hàng đầu tại phần menu tiêu đề.

Ở đây, nếu như menu của trang được thiết kế theo kiểu Global Navigation, menu sẽ giữ nguyên khi bạn chọn phần danh mục của trang. Chúng ta có thể thấy rõ điều này ở mục “Thế giới” của báo. Tuy nhiên, tại mục “Video” lại sử dụng loại Hierarchical Navigation nên bạn sẽ thấy menu đầu trang này không còn hiển thị nữa, mà thay vào đó là menu nhỏ hơn với các mục như: Thư giãn, Đời sống xã hội, Video news, Xem mua luôn,… Đó là một ví dụ về Hierarchical Navigation Web.
3. Local Navigation – Điều hướng cục bộ
Local Navigation (điều hướng cục bộ) là một loại hình Web Navigation trái ngược hoàn toàn với Global Navigation (điều hướng toàn cục). Local Navigation sẽ bao gồm các liên kết nội bộ (Internal Link) được đặt một cách khéo léo vào trong bài viết của website.
Có thể bạn sẽ vô tình bắt gặp loại Web Navigation này trên các blog hay tạp chí liên quan đến nội dung số. Bởi Local Navigation giúp người đọc có thể tiếp cận và tìm hiểu những thông tin sâu hơn, mang tính hàn lâm hơn trong khía cạnh mà họ quan tâm.
Web Navigation này cho phép người dùng chỉnh sửa màu sắc và kiểu chữ một cách dễ dàng. Thông thường, mọi người sẽ tô xanh, in đậm để Local Navigation trở nên nổi bật hơn trong mắt người xem.
5 Ví dụ về Website Navigation
Để hiểu rõ hơn về Web Navigation là gì, mời các bạn cùng xem các vị dụ cụ thể sau:
1. Trang chủ
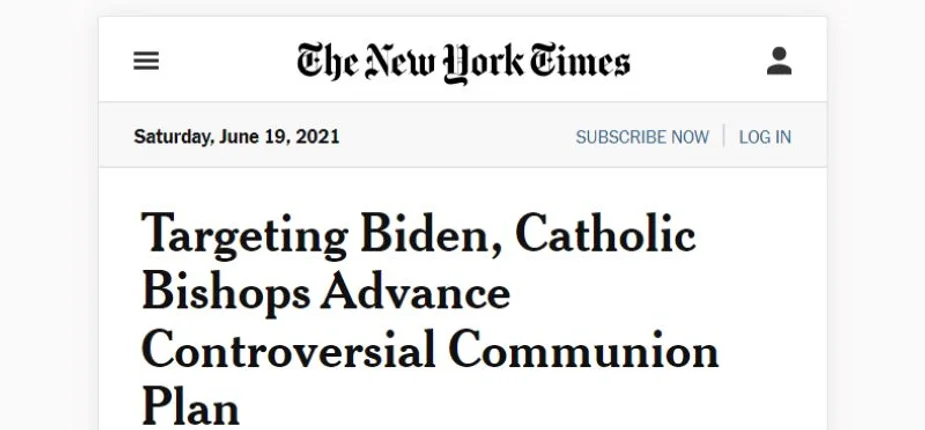
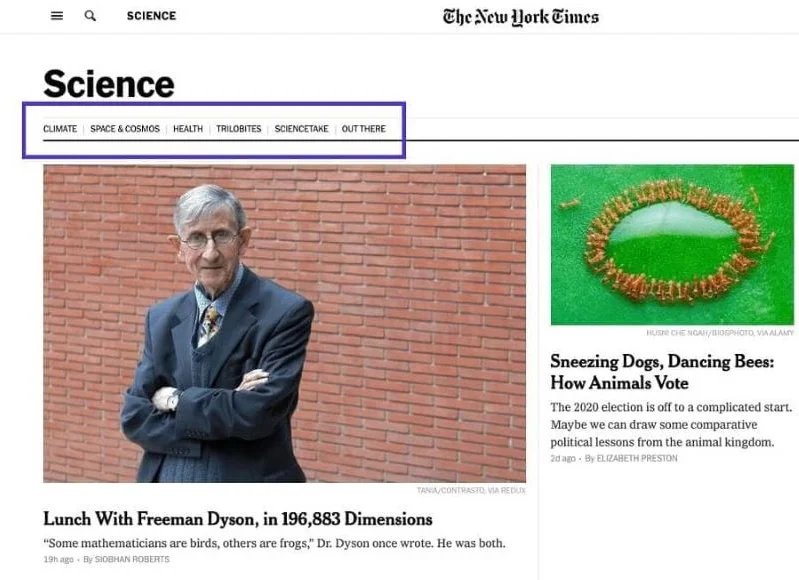
Phần tiêu đề (Header Section) của trang web New York Times bao gồm hai loại menu: Menu Toàn cục (Global Menu) và Menu Phân cấp (Hierarchical Menu). Điều này tương đương với cách bạn thiết lập phần Tiêu đề và Tiêu đề phụ trên trang web.

Khi nhấp vào biểu tượng ba dấu gạch ngang trên phần tiêu đề, trang web sẽ hiển thị một thanh điều hướng web ở phía bên trái. Thanh này có khoảng lề rộng và phù hợp với hầu hết các thiết bị hiện đại, và nó không che khuất bất kỳ chủ đề nào trên trang web.

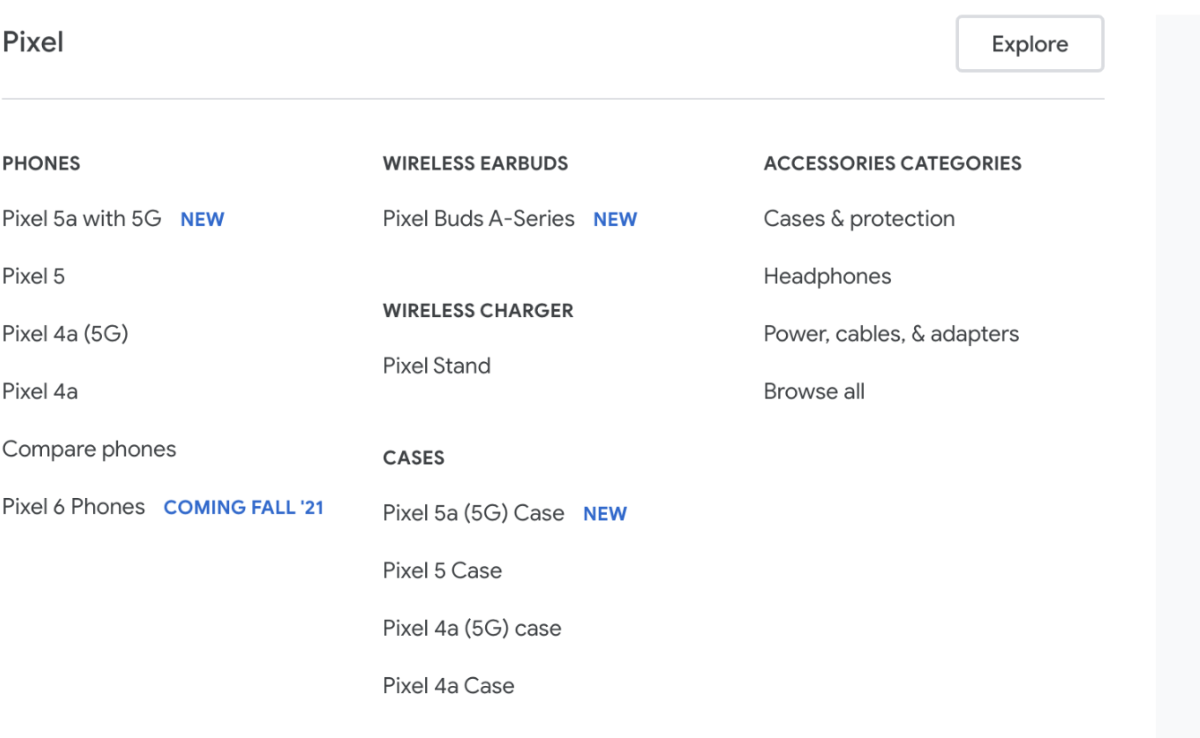
2 .Trang danh mục
Trên trang danh mục, dưới Header Hamburger Menu, bạn sẽ thấy một tập hợp các liên kết đến các mục con khác. Điều này giúp những người chỉ quan tâm đến một lĩnh vực cụ thể trong chủ đề rộng hơn có thể dễ dàng tìm thấy các bài viết phù hợp với sở thích của họ.

3. Single Article
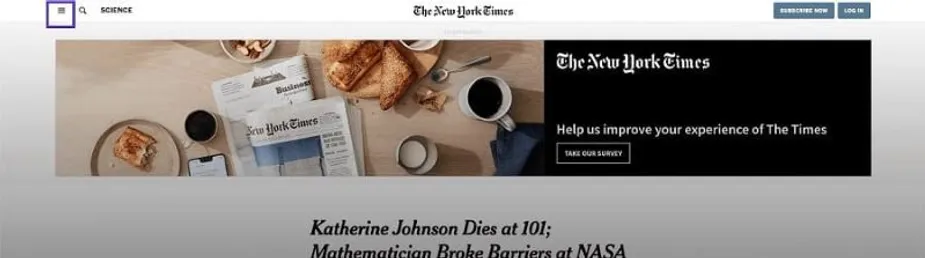
Trong các bài viết đơn lẻ (Single Article), Header hiển thị phần mà bạn đang tham gia. Tuy nhiên, chỉ có Global Menu được mở rộng (kèm theo ô tìm kiếm – Search Box).

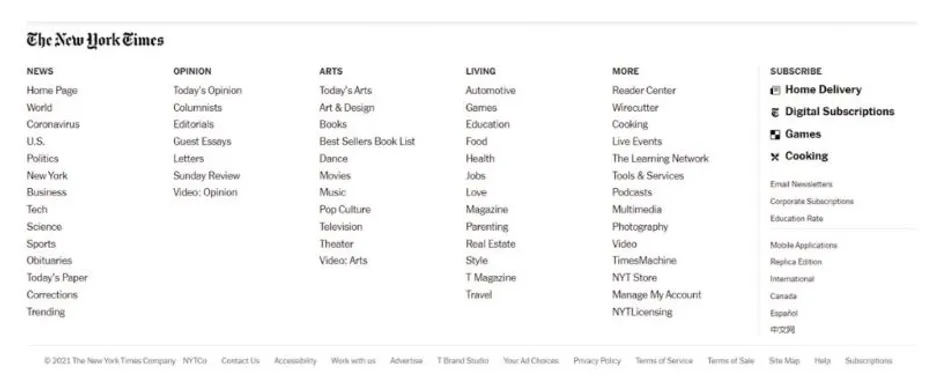
4. Footer
Menu Footer trên The New York Times giống nhau trên trang chủ, các trang danh mục và các bài viết đơn lẻ.

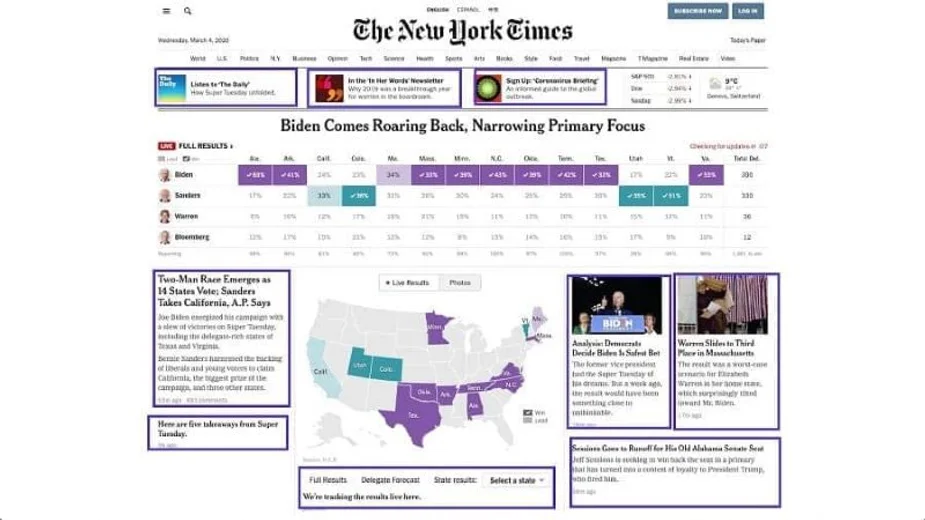
5. Bố cục nội dung Navigation Bar
Một số người tranh luận rằng Navigation Tool mà các báo và blog sử dụng không chỉ bao gồm Menu. Bố cục tờ báo chính là cấu trúc cung cấp sự điều hướng trang web cho NYT và các trang tương tự khác.

Tất cả các phần được đánh dấu đều có thể được nhấp và dẫn đến các trang nội bộ khác trong trang web của New York Times. Bố cục nội dung là một yếu tố quan trọng khác của Navigation Web mà họ triển khai trên trang chủ và các trang khác.
Các nguyên tắc xây dựng Web Navigation hiệu quả
Dưới đây là những nguyên tắc xây dựng Web Navigation hiệu quả mà bạn có thể tham khảo:

1. Cần lập kế hoạch chi tiết
Trước khi viết content và đăng tải nội dung lên website, bạn cần lên kế hoạch cho cấu trúc trang (page structure) và Web Navigation trước. Chớ nên bỏ qua bước này vì nó ảnh hưởng rất lớn đến trải nghiệm và mức độ hài lòng của người dùng khi truy cập website sau này.
Bạn có thể áp dụng phương pháp thủ công hoặc sử dụng những trình tạo sơ đồ trang web để tạo cấu trúc trang và Web Navigation nhanh chóng, dễ dàng. Một số trình tạo sơ đồ bạn có thể tham khảo là: Creately, Visual Sitemaps, Octopus, GlooMaps,…
2. Nên tuân theo tiêu chuẩn
Không phải lúc nào khác biệt cũng tốt, nhất là đối với Web Navigation, bạn cần tập trung vào tính ứng dụng và lợi ích thay vì sự sáng tạo. Hãy áp dụng các tiêu chuẩn chung như: Vị trí đặt Menu, dấu hiệu mở rộng Menu,…
Chẳng hạn như: Menu mở rộng được xác định bởi ba sọc ngang “☰”, dấu 3 chấm “…” hoặc chữ “v”. Khi bạn muốn sử dụng dấu hiệu mở rộng Menu, bạn nên dùng các biểu tượng trên để người dùng dễ dàng nhận biết và tìm kiếm thông tin họ cần.
3. Sử dụng ngôn ngữ dễ hiểu
Với Web Navigation, việc dùng các từ tối nghĩa hay mang tính chuyên ngành sẽ không được khuyến khích vì điều này có thể gây khó khăn cho người dùng lần đầu tiên truy cập vào một website mới.
Thay vào đó, bạn nên sử dụng những ngôn ngữ đơn giản, dễ hiểu và phù hợp nhất. Đồng thời, đảm bảo rằng trang web có thể hiển thị kết quả cho những câu hỏi và sử dụng các từ ngữ khách hàng có xu hướng tìm kiếm. Điều này giúp bạn giữ khách hàng tiếp tục ở lại website và mang lại nhiều lợi ích cho quá trình tối ưu SEO web của bạn.
4. Không nên bỏ qua Footer Menu
Footer menu là một phần quan trọng của thiết kế web, nó được xem là điểm cuối cùng người dùng truy cập trước khi họ rời khỏi trang web. Thông thường, khi người dùng cuộn đến cuối trang web thì tức là họ muốn tìm hiểu và tương tác nhiều hơn với website của bạn. Vì thế, bạn nên tận dụng không gian này để đặt các nội dung liên quan đến thông tin trang web hoặc các liên kết quan trọng.
Footer Menu thường được đặt ở một khu vực riêng và không chiếm quá nhiều diện tích không gian của bài viết. Vậy nên, bạn có thể dễ dàng thêm vào các nội dung mà không cần phải lo lắng điều này gây nên cảm giác lộn xộn, khó chịu cho người dùng.
Hơn nữa, Footer Menu sẽ giúp trang web trông chuyên nghiệp và dễ sử dụng hơn, đồng thời người dùng có thể tìm thấy các thông tin liên quan một cách thuận tiện nhất. Vì thế, hãy đảm bảo rằng bạn sử dụng Footer menu một cách phù hợp để tối ưu hóa trải nghiệm người dùng trên website của bạn.
5. Dùng Responsive Menu
Số lượng người sử dụng nền tảng di động để tìm kiếm thông tin trên Google ngày càng gia tăng (hơn 50%), điều này khiến việc sử dụng Responsive Menu trở nên cần thiết hơn bao giờ hết.
Ưu điểm của Responsive Menu là có thể thay đổi tương ứng với kích cỡ màn hình thiết bị của người dùng. Như vậy, dù là xem thông tin trên điện thoại hay laptop, nội dung vẫn có thể hiển thị một cách đầy đủ, tránh được tình trạng chữ nhảy lung tung hay menu bị sắp xếp lộn xộn, rối tung. Từ đó, Responsive Menu sẽ mang lại những trải nghiệm tốt nhất cho người dùng khi truy cập trang web của bạn.
6. Hạn chế dùng menu Dropdown (thả xuống)
Mặc dù việc sử dụng menu Dropdown có thể giảm thiểu sự rối mắt của thanh menu chính khi trên đó có quá nhiều liên kết. Nhưng nếu trang web của bạn không có lượng lớn trang và mục mang tính chất khác nhau, bạn nên hạn chế sử dụng menu Dropdown để không gây mất tập trung cho khách truy cập.
Thông thường, khi thấy một liên kết trên menu, người dùng sẽ cho rằng nó có thể nhấp được. Điều này có thể gây ra nhầm lẫn, vậy nên bạn hãy giảm bớt số lượng menu Dropdown trên trang web. Hoặc nếu bạn cần phải sử dụng menu Dropdown, bạn nên đặt chúng ở vị trí dễ thấy và sử dụng các dấu hiệu nhận biết (dấu sọc ngang, dấu ba chấm, chữ v,…) để người dùng dễ dàng phân biệt được.
Cuối cùng, trong mọi trường hợp, điều quan trọng bạn cần quan tâm hàng đầu chính là hãy đảm bảo rằng thanh menu của mình trực quan và dễ sử dụng để mang lại những trải nghiệm tốt nhất người dùng.
7. Cần tính nhất quán cho menu
Menu điều hướng cần giống nhau để tạo cảm giác thống nhất cho người dùng trên website. Thiết kế không nhất quán về phong cách sẽ gây ra sự phức tạp không cần thiết, ảnh hưởng đến trải nghiệm người dùng trên trang.
8. Nên sử dụng khoảng trắng hoặc màu sắc để phân biệt Web Navigation
Bạn nên tách menu ra khỏi nội dung chính và thanh menu phụ bằng cách sử dụng các màu sắc, khoảng trắng hoặc font chữ khác biệt, đồng thời đặt menu ở vị trí dễ thấy nhất trên trang. Việc phân chia rõ ràng khu vực của Web Navigation sẽ giúp người dùng dễ dàng nhận ra khi tìm kiếm và sử dụng các chức năng trên trang web của bạn.
9. Dùng các Navigation Bar đơn giản
Hãy tạo nên cấu trúc điều hướng đơn giản nhất có thể để người dùng có thể khám phá hết tất cả các trang trên website của bạn. Đồng thời, trang web cũng nên được thiết kế đơn giản, trực quan và dễ sử dụng.
Để làm được điều đó, bạn nên hạn chế việc đưa ra hàng loạt các liên kết đến trang con bằng Home Page. Thay vào đó, hãy chỉ đưa ra những liên kết cần thiết và có giá trị nhất. Đầu tiên, danh mục quan trọng sẽ được liên kết với Home Page, sau đó mới đến các liên kết nhỏ hơn đặt ở mục phụ. Điều này giúp người dùng dễ dàng tìm kiếm thông tin khi truy cập vào trang web của bạn.
Một số yếu tố cần lưu ý trong navigation bar
Khi thiết kế một Navigation Web bar có một số yếu tố bạn cần phải lưu ý là gì? Để giúp khách hàng khi ghé thăm trang web có một trải nghiệm hài lòng nhất cùng lưu ý một số yếu tố sau:

1. Nội dung và giao diện của menu điều hướng
Nội dung của menu điều hướng sẽ hoàn toàn phụ thuộc vào loại website mà bạn đang chạy. Vì mục đích chính của thanh điều hướng là giúp người dùng đi đúng hướng nên khi thiết lập nội dung trang web, bạn phải quyết định nên ưu tiên đưa vào những danh mục nào trên menu điều hướng. Và điều quan trọng hơn hết là bạn nên đặt tiêu đề danh mục ngắn gọn, đơn giản và dễ hiểu.
- Siêu văn bản (Hypertext): Để phân biệt giữa văn bản của nội dung và siêu văn bản, người dùng cần phải biết và thấy được sự khác biệt giữa siêu văn bản và văn bản thực trên một trang.
- Màu sắc: Nội dung chính và menu điều hướng cần được phân biệt qua cách sử dụng màu sắc, phông chữ,… Màu sắc của Navigation Website bar phải nổi bật hơn so với phần còn lại của trang.
2. Tận dụng các liên kết trong menu điều hướng
Hiện nay, nhiều trang web sử dụng các liên kết trong menu điều hướng và không sử dụng các nút. Do việc sử dụng nút không thân thiện với công cụ tìm kiếm.

3. Ẩn trường tìm kiếm
Việc ẩn trường tìm kiếm phù hợp với những trang web không phụ thuộc quá nhiều vào trường tìm kiếm có tác dụng giảm đi sự phức tạp của giao diện trang web.
4. Thanh điều hướng cố định
Thanh điều hướng cố định mang đến khá nhiều sự tiện lợi khi khách hàng ghé thăm trang web của bạn. Khi muốn chuyển đến một web nhỏ nào đó, khách hàng không cần phải cuộn lên đầu trang.
Nếu bạn không muốn sử dụng thanh điều hướng cố định vì nó làm che mất màn hình, bạn có thể triển khai một văn bản liên kết như “Chuyển lên đầu trang” để khách hàng có thể dễ dàng di chuyển lên.
Lời kết
Như vậy, bài viết là toàn bộ những thông tin cơ bản về “Web Navigation là gì? Phân loại và lợi ích của Website Navigation”. Hi vọng Ngọc Thắng đã đem đến cho bạn những thông tin bổ ích và thú vị về Navigation Menu.
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















