Tìm các Widget hay cho WordPress là điều mà rất nhiều bạn lập trình viên quan tâm. Việc lựa chọn được những widget nào hiệu quả đối với website của mình không phải là điều dễ dàng. Nếu bạn sử dụng các widget một cách vô tội vạ, thì website của bạn sẽ nặng hơn. Thậm chí, dính phải các mã độc. Bài viết dưới đây, Ngọc Thắng sẽ giới thiệu cho bạn đọc 15 Widget cho WordPress hay đẹp, cùng xem ngay nhé!
Widget là gì?
MỤC LỤC
Widget hay Widget WordPress là một trong các công cụ của WordPress có chức năng thêm nội dung và định hình danh mục cho các bài viết như sidebar hay footer.

Các widget chứa thông tin, điều hướng hoặc phương tiện tách biệt với một bài đăng hoặc trang riêng lẻ. Trong hầu hết các trường hợp, mỗi widget sẽ được hiển thị trên mọi trang trong trang web, nhưng người dùng cũng có thể đăng ký Widget cho các trang cụ thể như trang chủ.
Để thêm một widget vào trang web, bạn cần thêm nó vào một vùng widget. Các khu vực Widget được tạo bởi theme vì chúng liên quan đến thiết kế và bố cục của trang web chứ không phải chức năng.
Hầu hết các theme WordPress đều có các khu vực widget trong sidebar (thanh bên) và footer (chân trang). Ngoài ra, khu vực widget còn xuất hiện ở nhiều vị trí khác như bên dưới hoặc phía trên nội dung hoặc có thể là trong header.
WordPress đi kèm với một loạt các widget được tải sẵn để người dùng không cần phải cài đặt plugin hoặc viết code. Nhưng bạn cũng có thể thêm nhiều widget khác bằng cách cài đặt các plugin hoặc viết code của riêng mình.
Widget có thể bao gồm nhiều loại nội dung như phương tiện, nguồn cấp dữ liệu mạng xã hội, điều hướng, tìm kiếm, bản đồ và nhiều nội dung khác. Có rất nhiều thứ code người dùng có thể tìm thấy widget cho trang web của mình. Tuy nhiên, người dùng nên lưu ý lựa chọn tùy chọn phù hợp và không nên quá lạm dụng widget.
Sau khi nắm rõ khái niệm Widget là gì, Widget WordPress là gì hay Widget trong WordPress là gì, hãy tiếp tục tìm hiểu xem khi nào bạn cần cần sử dụng các Widget WordPress trong nội dung phần tiếp theo nhé!
Top widget đẹp cho WordPress giúp tạo website chuyên nghiệp
Nếu bạn đang quan tâm tìm hiểu về việc tăng cường tính năng và giao diện của trang web WordPress. Thì không nên bỏ qua các Widget cho WordPress sau đây:

1. Recent Posts Widget with Thumbnails
Recent Posts Widget with Thumbnails giúp bạn hiển thị các bài viết Hiện nay trong wordpress với hình ảnh thu nhỏ. Nó sẽ dùng hình ảnh đặc trưng hoặc hình đầu tiên trong một bài viết như là ảnh thu nhỏ. Bạn cũng có thể điều chỉnh chiều rộng và chiều cao của hình ảnh trong phần cài đặt widget.
2. Widget Category Posts
Category Posts hiển thị bài đăng thời gian mới đây từ một mục lục được lựa chọn. Bạn có thể hiển thị tiêu đề bài viết như một danh sách, hoặc bạn cũng có thể chọn chỉ hiển thị phần mô tả và thumbnail.
3. Google Maps Widget
Có một cách đơn giản để thêm một bản đồ vào website của bạn, đó là dùng Google Maps Widget. Widget này giúp bạn hiển thị Google map trong một widget. Khi người dùng click vào bản đồ, một bản đồ lớn hơn sẽ hiện ra trong 1 popup. Đây là một trong các widget hay cho WordPress đối với các doanh nghiệp muốn hiển thị vị trí của họ trên website của công ty.
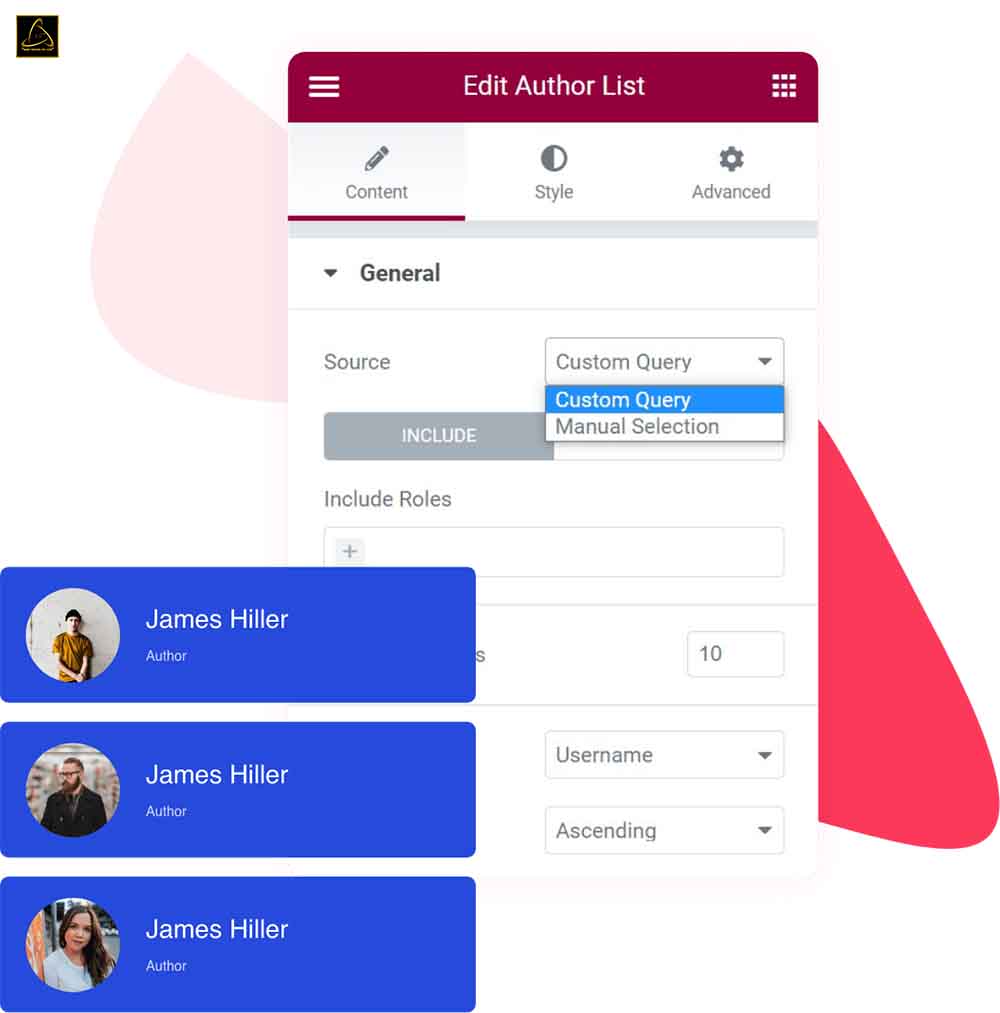
4. Authors Widget

Widget này cho phép bạn hiển thị tên của tác giả cùng với avatar cũng như liên kết đến các bài viết của họ. Bạn cũng có thể cho hiển thị một vài bài báo và liên kết đến RSS feed của tác giả.
5. Widget YouTube Channel Gallery
Widget này cho phép bạn hiển thị video mới nhất từ kênh YouTube của bạn trên website. Nó sẽ hiển thị video của bạn dưới dạng lưới dễ nhìn, mà tốn ít dung lượng và trông thú vị hơn.
6. Widget Quick Chat – Widget đẹp cho WordPress
Quick chat Widget là một hệ thống trò chuyện nhỏ nhưng rất mạnh mẽ và có cấu hình cao cho các website WordPress. Nó đi kèm với một WordPress Widget mà bạn có thể thích hợp vào sidebar của bạn. Cho phép trò chuyện ở đâu trên website của mình. Bạn cũng có thể tạo một trang chat riêng trên website của bạn và dùng shortcode [quick-chat].
7. Widget Random bài viết
Plugin này giúp bạn hiển thị bài đăng ngẫu nhiên trong sidebar dễ dàng hơn. Các thiết lập của Widget cũng giúp bạn có thể hiển thị bài viết ngẫu nhiên từ một danh mục đặc biệt. Bạn có thể thêm các widget này nhiều lần.
8. Widget Social Count Plus
Đây là widget chắc chắn bạn đã từng thấy trên các trang web nổi tiếng. Social Count Plus Widget giúp bạn dễ dàng hiển thị những người theo dõi trên các mạng xã hội được đếm ở trong sidebar của bạn. Các thông số do Widget Social Count Plus đem lại sẽ giúp cho bạn xây dựng được lòng tin với khách hàng khi họ truy cập vào website của bạn.
9. Image WordPress Widget
Nếu bạn cần chèn hình ảnh vào sidebar, bạn cần phải viết code HTML trong widget văn bản. Nhưng, nhiều người không biết viết HTML cũng như không thể thiết kế một hình ảnh cho đúng.
Widget Image giúp bạn giải quyết vấn đề này bằng cách cho phép người dùng chèn thêm một hình ảnh bằng cách dùng media uploader trong WordPress. Widget này đồng thời cung cấp một giao diện người dùng đồ họa UI để có thể thêm các chú thích, văn bản, và lựa chọn kích thước hình ảnh.
10. Widget Simple Contact Info – Widget hay cho WordPress
Simple Contact Info Widget giúp bạn dễ dàng thêm các thông tin liên hệ, bằng cách điền vào một biểu mẫu. Sau đó bạn chỉ cần kéo thả widget thông tin liên hệ để hiển thị các thông tin này.
Bạn cũng có thể cá nhân hóa biểu mẫu của mình bằng cách thêm các thuộc tính vào shortcode hoặc liệt kê các lần gửi biểu mẫu trong trang tổng quan của mình.
11. Simple Social Icons
Widget này rất đơn giản, dùng để thêm các biểu tượng xã hội vào sidebars của bạn. Tất cả các tùy chọn cấu hình trong cài đặt của widget. Bạn có thể chọn các mạng xã hội để liên kết đến và thêm profile URL của bạn. Bạn cũng có thể sửa đổi các biểu tượng bằng cách chọn màu nền và phông chữ cho biểu tượng.
![]()
Các biểu tượng đơn giản là wordpress widget tốt nhất từ trước đến nay để thêm các biểu tượng xã hội.
12. OptinMonster
OptinMonster Widget là một phần mở rộng (widget) được sử dụng trong WordPress. Bạn có thể dùng OptinMonster để:
- Tạo và hiển thị các biểu mẫu đăng ký.
- Pop-up.
- Các biểu mẫu thu thập thông tin.
Được phát triển bởi OptinMonster, một công cụ tiếp thị email và tạo lead hàng đầu. OptinMonster Widget giúp bạn tăng cường khả năng thu hút và chuyển đổi khách hàng tiềm năng.
OptinMonsterr là widget in wordpress tốt nhất cho trang web thương mại điện tử và doanh nghiệp muốn đẩy mạnh sự chuyển đổi của họ. Đây cũng là một trong các widget đẹp cho WordPress được nhiều người sử dụng.
13. Testimonials wordpress widget
Trong Danh sách widget đẹp cho WordPress thì không thể thiếu Testimonials WordPress Widget.
Testimonials được sử dụng để hiển thị và quản lý các chứng chỉ, đánh giá và phản hồi tích cực từ khách hàng trên website. Widget này giúp bạn tạo ra một giao diện đẹp mắt để hiển thị các lời chứng thực và đánh giá từ khách hàng thực tế. Góp phần tạo niềm tin và tăng khả năng chuyển đổi của trang web.
Với Testimonials WordPress Widget, bạn có thể dễ dàng thêm, chỉnh sửa và xóa các lời chứng thực, feedback từ khách hàng.
14. Soliloquy WordPress Slider Widget
Soliloquy là một plugin WordPress slider rất dễ tương thích, giúp cho việc tạo lập slidebar dễ dàng. Điều tốt nhất là bạn có thể thêm các slidebar bất cứ nơi nào sử dụng widget của họ.
Soliloquy được tối ưu hóa cao để cải thiện tốc độ giúp SEO và chuyển đổi tốt hơn. Trong nhiều bài kiểm tra tốc độ tải trang, đây là plugin nhanh nhất trên thị trường theo hình thức này.
Vì vậy, bạn có thể hiển thị các bài viết gần đây của bạn, bài viết đặc trưng, video, hình ảnh Pinterest, instagram, hoặc bất cứ điều gì bạn muốn.
15. Envira Gallery
Nhắc đến các widget đẹp cho WordPress thì không thể thiếu Envira Gallery. Đây là một bộ sưu tập WordPress plugin rất dễ tương thích.
Nếu bạn là một nhiếp ảnh gia hay một đam mê nhiếp ảnh, thì đây là plugin hoàn hảo cho bạn để giới thiệu bộ sưu tập ảnh của mình trong một widget sidebar.
Khi nào nên sử dụng các Widget WordPress?
Khi nào bạn muốn thêm nội dung bổ sung vào một hoặc nhiều trang trong trang web thì nên sử dụng widget. Widget rất hữu ích trong việc làm nổi bật các nội dung cần hiển thị trên mọi trang của website, chẳng hạn như danh sách các bài đăng mới nhất, giỏ hàng hoặc nút kêu gọi Call To Action.
Hãy nghĩ xem có bao nhiêu người dùng cần quyền truy cập vào mỗi widget và tầm quan trọng khi bạn quyết định đặt widget ở đâu. Thông thường, các widget trong sidebar sẽ nổi bật hơn các widget ở footer.

Widget bài đăng mới nhất được đặt ở sidebar sẽ tốt hơn, bởi đây là nơi khách truy cập có nhiều cơ hội tương tác với widget hơn. Trong khí đó, widget liên kết mạng xã hội nên nằm ở footer.
Nếu theme có các khu vực widget đặc biệt dành cho trang chủ, bạn có thể sử dụng các khu vực này để điều hướng xung quanh các khu vực của trang web, danh sách nội dung có liên quan hoặc video chào mừng khách truy cập đến với trang web.
Cách thêm Widget cho WordPress
Sau khi nắm rõ widget là gì và lựa chọn được loại widget cần cho trang web WordPress của mình, thì bước tiếp theo là tiến hành cài đặt widget.
Tốt nhất, bạn hãy tập trung vào 2 hoặc 3 widget con chính cho sidebar. Bạn có thể thêm nhiều hơn vào footer – vị trí ít quan trọng hơn.
Nếu có bất kỳ khu vực widget bổ sung nào trong theme của mình, bạn cần quyết định đặt những widget con nào vào những khu vực đó để đảm bảo chúng phù hợp với bố cục và thiết kế của trang web.
Cách thêm widget là gì? Có 3 cách thêm Widget cho WordPress sau đây:
- Sử dụng các widget đã có trong WordPress.
- Thêm widget của bên thứ ba từ thư mục plugin.
- Mua một plugin cao cấp bao gồm một widget.
1. Tìm kiếm widget cho trang web WordPress
Hãy xem xét các tùy chọn và sau đó lựa chọn tùy chọn tốt nhất cho mình.
Các widget đi kèm với WordPress
Nếu một trong các widget được cài đặt sẵn đáp ứng nhu cầu của bạn, thì hãy sử dụng widget đó. Nó sẽ giúp bạn tiết kiệm thời gian do ít phải code hơn trên trang web.

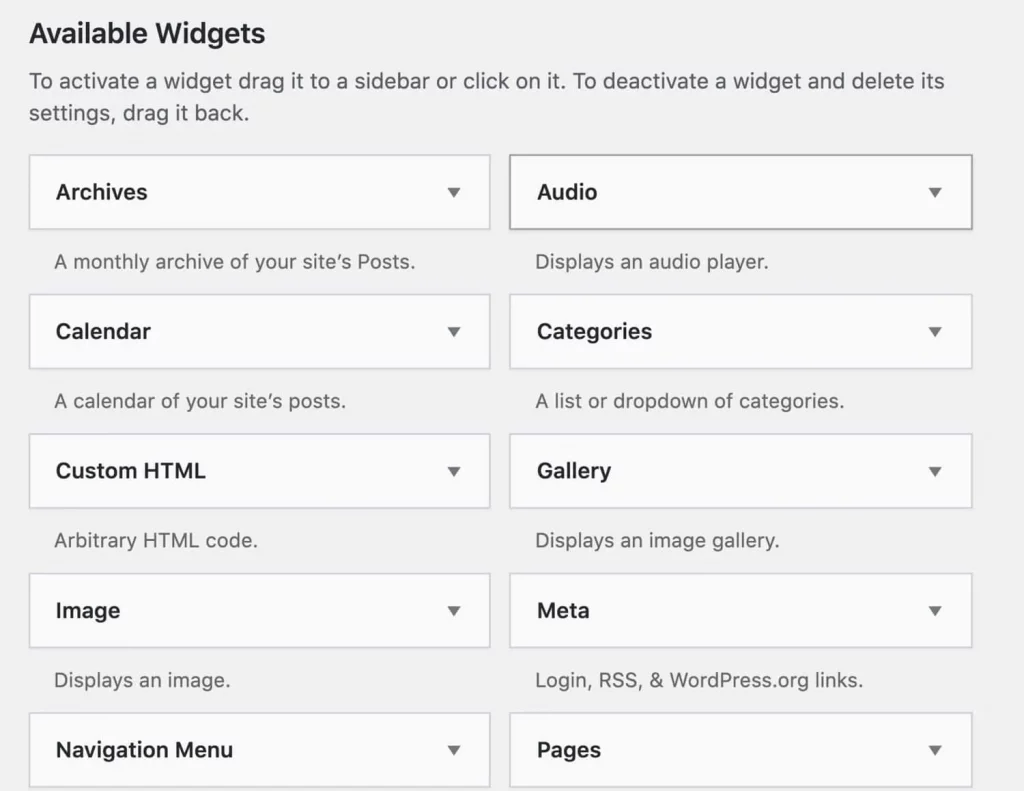
Các widget được cài đặt sẵn là:
- Archives: Liên kết đến các kho lưu trữ theo tháng, được thiết kế cho các blog nhưng hiện nay đã khá lỗi thời.
- Calendar: Lịch các bài đăng phù hợp với các blog, đặc biệt với blog nhạy cảm về thời gian (nhưng không quá phổ biến).
- Custom HTML: Tính linh hoạt cao nhất, thêm bất kỳ nội dung nào bạn muốn bằng cách nhập hoặc dán vào HTML (như biểu mẫu của Google). Tránh widget này nếu bạn không cảm thấy thoải mái với việc viết code.
- Icodege: Hiển thị hình ảnh từ thư viện phương tiện.
- Navigation Menu: Hiển thị menu điều hướng chính hoặc menu riêng biệt code bạn tạo.
- Recent Comment: Danh sách các nhận xét gần đây có liên kết đến chúng.
- Tag Cloud: Danh sách các tag ở định dạng đám mây, với các liên kết đến các kho lưu trữ có liên quan.
- Video: Nhúng video từ YouTube hoặc bất kỳ dịch vụ phát trực tuyến nào khác.
- Audio: Nhúng podcast, trình phát, bài hát hoặc các clip âm thanh khác.
- Categorie: Danh sách các danh mục trong blog, với các liên kết đến các trang lưu trữ.
- Gallery: Nâng cao hơn widget hình ảnh, hiển thị thư viện hình ảnh.
- Meta: Siêu dữ liệu như liên kết đăng nhập và nguồn cấp RSS. Tuy nhiên, widget này cũng không hữu ích lắm.
- Page: Hiển thị danh sách các page trên trang web với các liên kết.
- Recent Post: Hiển thị danh sách các bài đăng gần đây nhất của bạn để khuyến khích mọi người đọc.
- Search: Một hộp tìm kiếm đơn giản.
- Text: Bất kỳ văn bản nào bạn muốn thêm vào, chẳng hạn như thông tin về trang web.
2. Thêm widget với một Plugin
Thư mục plugin WordPress có hàng ngàn plugin widget miễn phí sẽ cung cấp nhiều widget để lựa chọn.
Ngoài ra, rất nhiều plugin khác cũng bao gồm các widget, chẳng hạn như plugin eCommerce cung cấp một widget giỏ hàng và nhiều widget khác nữa.
Nếu thư mục plugin không có plugin bạn cần, bạn có thể thêm một plugin cao cấp. Đôi khi những plugin này sẽ cung cấp nhiều chức năng hơn hoặc giao diện trực quan hơn. Tuy nhiên, có thể bạn sẽ tìm thấy các tính năng tương tự trong một plugin miễn phí, vì vậy hãy tìm kiếm kỹ thư mục plugin trước khi mua các plugin.
Cách tìm Widget phù hợp cho trang web
Để tìm widget WordPress phù hợp với bạn, hãy làm theo các mẹo sau:
– Xác định chính xác những gì bạn cần từ widget. Nó cần có chức năng gì và bạn muốn nó trông như thế nào? Nó có cần liên kết với bất kỳ API của bên thứ ba nào không?
– Kiểm tra các widget tích hợp để xem có widget nào đáp ứng nhu cầu của bạn không. Kiểm tra bất kỳ widget nào có liên quan, nếu bạn tìm thấy cái phù hợp thì sẽ rất tốt.
– Kiểm tra thư mục plugin code bạn có thể truy cập thông qua Plugins > Add New. Hãy thử tìm kiếm với nhiều thuật ngữ khác nhau để tìm plugin phù hợp, bạn có thể tìm kiếm từ khóa có và không có từ “widget”. Đôi khi, một plugin không tập trung vào các widget con sẽ bao gồm một widget con như một phần của tập hợp các tính năng rộng hơn.
Nếu bạn không thể tìm thấy thứ gì phù hợp trong số các plugin miễn phí, hãy tìm một plugin cao cấp. Tham khảo những người dùng WordPress khác để biết các đề xuất về các widget hay cho WordPress, các widget đẹp cho WordPress và xem xét các đánh giá trước khi chọn.
Cho dù bạn chọn widget nào, bạn cần phải kiểm tra widget đó để kiểm tra xem nó có hoạt động như mong muốn hay không. Nếu bạn đang mua các plugin cao cấp, Ngọc Thắng khuyên bạn nên mua một plugin có chính sách đảm bảo hoàn tiền hoặc thời gian dùng thử miễn phí trong trường hợp nó không phù hợp.
3. Cách thêm Widget vào Sidebar và Footer trong WordPress
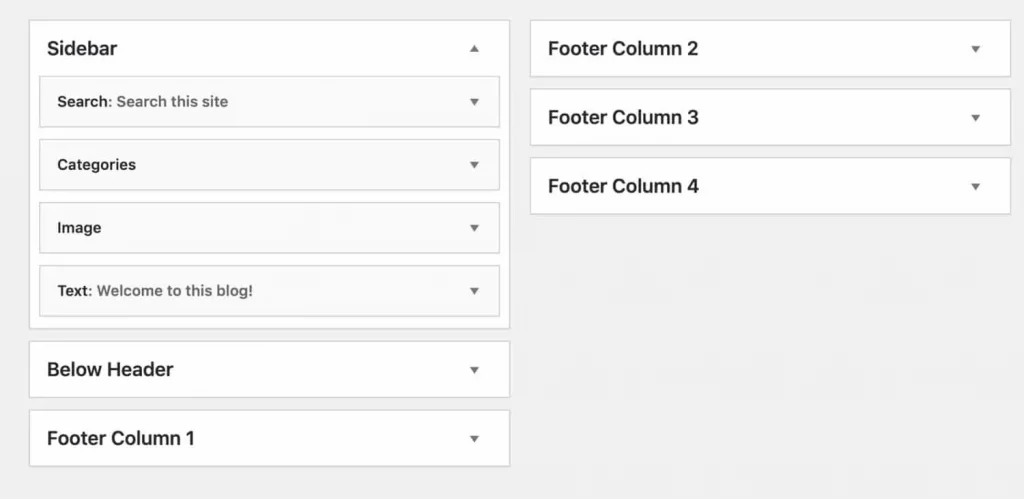
Bạn có thể thêm widget vào bất kỳ khu vực widget nào đang hoạt động do theme của bạn cung cấp. Nếu theme không có khu vực widget ở nơi bạn muốn, hãy thử tìm một theme thay thế.
Ở phần sau của bài đăng này, Ngọc Thắng sẽ hướng dẫn bạn cách viết code cho khu vực widget.
Có hai cách để thêm widget vào trang web:
- Sử dụng Customizer: Đi tới Appearance > Customizer > Widgets trong menu quản trị hoặc Customize > Widgets từ thanh quản trị ở đầu màn hình.
- Qua màn hình quản trị Widgets: Đi tới Appearance > Widgets trong menu quản trị hoặc từ thanh quản trị, nhấp vào Customize > Widgets.
Ngọc Thắng sẽ hướng dẫn bạn cách sử dụng cả hai phương pháp này, nhưng trước tiên hãy cùng xem các khu vực widget và lý do tại sao bạn nhận được những điều bạn làm với theme của mình.
3.1. Widget không chỉ dành cho Sidebar
Tùy thuộc vào theme WordPress, bạn có thể thấy có các khu vực widget ở nhiều nơi.
Hầu hết các theme đều có các khu vực widget trong sidebar và footer. Nhưng một số cũng có ở những vị trí khác, như bên dưới hoặc phía trên nội dung hoặc trong header.
Nếu đi tới màn hình cài đặt widget con trong quản trị viên WordPress, bạn sẽ có thể xem tất cả các khu vực widget trong theme của mình.
Nếu bạn muốn thêm widget vào những nơi khác trong trang web của mình, bạn nên tìm một theme có nhiều khu vực widget con. Cách tốt nhất để làm điều này là sử dụng một theme framework.
Một ví dụ điển hình về widget con ở một vị trí trong theme không phải là sidebar hoặc footer là thêm thanh tìm kiếm vào tiêu đề.

3.2. Các khu vực widget và theme
Các khu vực widget được code hóa thành tệp mẫu theme, cũng như tệp chức năng theme.
Tại đây, bạn có thể thấy code Ngọc Thắng đã sử dụng trong tệp chức năng theme để thêm một khu vực widget xuất hiện trong header.
register_sidebar( array(
‘name’ => __( ‘In Header Widget Area’, ‘rmccollin’ ),
‘id’ => ‘in-header-widget-area’,
‘description’ => __( ‘A widget area located to the right hand side of the header, next to the site title and description.’, ‘rmccollin’ ),
‘before_widget’ => ‘<div id=”%1$s” class=”widget-container %2$s”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );
Và đây là đoạn code trong tệp header.php để thêm khu vực widget đó vào đúng vị trí trong theme.
if ( is_active_sidebar( ‘in-header-widget-area’ ) ) { ?>
<aside class=”in-header widget-area right” role=”complementary”>
<?php dynamic_sidebar( ‘in-header-widget-area’ ); ?>
</aside>
<?php }
Nếu bạn muốn thêm các khu vực widget bổ sung trong theme của mình, bạn cần thêm cùng một loại code. Đừng quên rằng nếu theme của bạn không có nhiều khu vực widget bạn luôn có thể thực hiện một trong hai cách sau:
- Tìm một theme có các khu vực widget code bạn muốn.
- Code widget mới thành theme của bạn hoặc một phần con của theme.
Khi đã có các khu vực widget ở tất cả các vị trí trong theme code bạn muốn, có thể bắt đầu thêm widget.
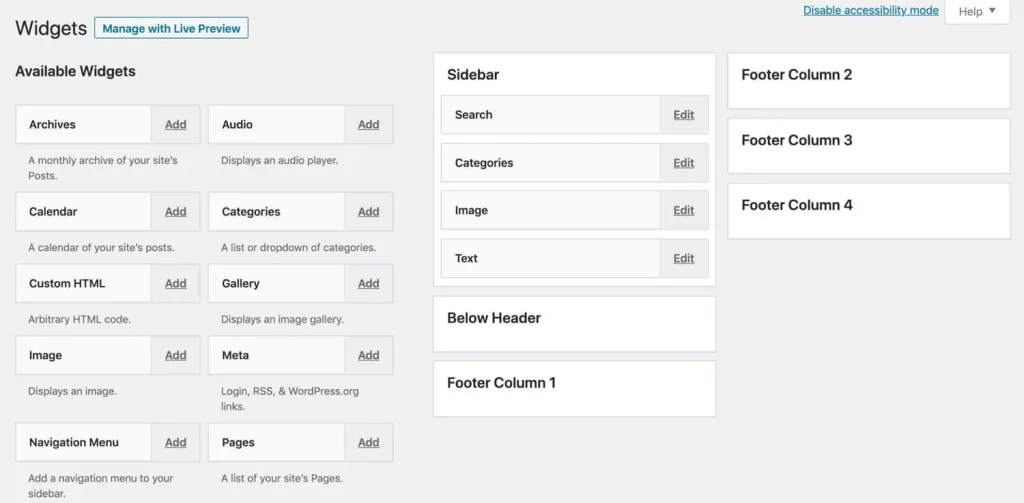
3.3. Cách sử dụng Widget Screen để thêm widget
Có hai cách để thêm widget vào trang WordPress. Cách đầu tiên là sử dụng code hình Widgets trong quản trị viên WordPress.
Nhấp vào Appearance > Widgets. Thao tác này sẽ hiển thị code hình widget.
Để thêm một widget, có thể thực hiện một trong hai cách sau:
- Kéo từ danh sách widget ở phía bên trái vào khu vực widget có liên quan.
- Nhấp vào widget bạn muốn thêm sẽ thấy danh sách những nơi bạn có thể thêm nó. Chọn khu vực widget bạn muốn và nhấp vào nút Add widget.
Sau đó, bạn cần phải chỉnh sửa vị trí của widget trong khu vực widget.
Có thể thêm bao nhiêu widget tùy thích vào từng khu vực widget, tuy nhiên không nên thêm quá nhiều. Có thể kéo xung quanh bên trong khu vực widget con để sắp xếp theo đúng thứ tự. Bạn cũng có thể kéo từ khu vực widget này sang khu vực widget khác nếu không thích giao diện của chúng.
Bạn cũng có thể sử dụng bàn phím để thêm widget bằng màn hình widget, nếu không có quyền sử dụng chuột, bạn vẫn có thể thêm widget.
3.4. Thêm và chỉnh sửa widget trong WordPress với Accessibility Mode
Nếu không thể sử dụng chuột, bạn có thể sử dụng màn hình widget bằng bàn phím.
Đầu tiên, đặt màn hình vào Accessibility Mode bằng cách click liên kết Enable accessibility mode ở trên cùng bên phải của màn hình.
Sau đó, màn hình sẽ thay đổi để thể hiện rằng bạn đang ở accessibility mode.

Sau đó, có thể điều hướng giữa các thành phần bằng phím Tab và nhấn Enter để chọn một mục. Bạn có thể chuyển tab tới một widget, nhấn Return trên link Add, sau đó chọn nơi bạn muốn thêm hoặc nhấn tab vào khu vực widget và nhấp link Edit.
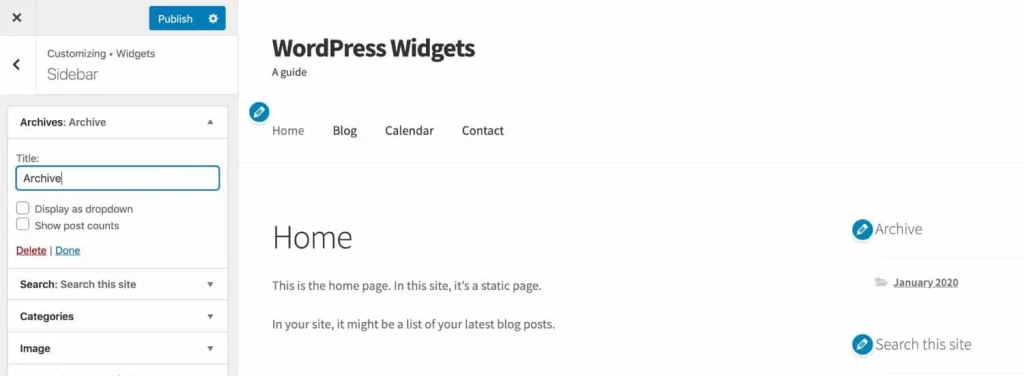
3.5. Cách sử dụng WordPress Customizer để thêm widget là gì?
Sử dụng Customizer để thêm widget có nghĩa là bạn có thể tùy chỉnh widget trong WordPress. Điều này giúp bạn dễ dàng xem các widget trông như thế nào và di chuyển giữa các khu vực widget nếu bạn muốn.
Trong menu quản trị, nhấp vào Appearance > Customize. Ngoài ra, từ thanh quản trị ở đầu màn hình trong trang web live (giả sử bạn đã đăng nhập), chỉ cần nhấp vào Customize. Thao tác này sẽ mở Customizer.
Hãy nhấp vào tùy chọn Widget bạn sẽ thấy danh sách tất cả các khu vực widget trong theme của bạn. Nhấp vào khu vực widget code bạn muốn thêm widget và nhấp vào nút Add widget.
Thao tác này cung cấp cho bạn danh sách tất cả các widget có sẵn cho trang web bao gồm tất cả các widget tích hợp đi kèm với WordPress cùng với bất kỳ widget nào đã được thêm qua các plugin.
Chọn widget bạn muốn thêm vào khu vực widget và widget đó sẽ xuất hiện trong màn hình xem trước ở phía bên phải.
Bạn có thể sắp xếp lại thứ tự các widget bằng cách kéo chúng lên và xuống ở phía bên trái hoặc bằng cách nhấp vào link Reorder bên dưới danh sách các widget, sau đó nhấp vào mũi tên để di chuyển lên và xuống.

Sau khi bạn hoàn tất việc thêm các widget qua Customizer, đừng quên nhấp vào nút Publish ở trên cùng bên trái để các thay đổi được lưu. Nếu bạn rời khỏi Customizer code không thực hiện thao tác này, các thay đổi sẽ không xuất hiện trên trang web.
Sau khi thêm các widget, hãy xem và kiểm tra xem độ phù hợp với thiết kế trang web. Nếu bạn đã thêm quá nhiều widget, web có thể trông hơi lộn xộn. Lúc này, bạn sẽ cần phải xóa một số trong số chúng hoặc bạn có thể di chuyển từ khu vực widget này sang khu vực widget khác.
Việc này có thể dễ dàng thực hiện trong màn hình widget, nơi bạn có thể kéo các widget giữa các khu vực widget.
3.6. Cách thêm widget vào một trang cụ thể
Một số theme bao gồm các khu vực widget chỉ dành cho các trang cụ thể, chẳng hạn như trang chủ. Nhưng nếu bạn muốn thêm một widget vào một trang duy nhất trên trang web của mình thì sao?
Bạn có thể thực hiện thao tác này trong trình chỉnh sửa trang và bài đăng Gutenberg.
Thêm một block mới theo cách thông thường và sau đó chọn loại block widget.
Sau đó, bạn có thể chọn từ nhiều widget đã bật cho trang web và thêm vào nội dung của bài đăng hoặc trang. Điều này hữu ích nếu bạn muốn thêm widget form, widget CTA hoặc danh sách các bài đăng mới nhất.
Lời kết
Trên đây, Ngọc Thắng đã chia sẻ với bạn đọc 15 Widget cho WordPress hay đẹp và những thông tin liên quan bạn cần biết. Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên bạn có thể liên hệ với chúng tôi để được hỗ trợ giải đáp thắc mắc.
Ngoài ra, quý khách hàng có nhu cầu thiết kế logo doanh nghiệp tiêu chuẩn, độc đáo, dịch vụ Thiết Kế Website trọn gói thì hãy liên hệ ngay với Ngọc Thắng để được tư vấn, hỗ trợ nhanh chóng nhất.
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















