TẠO VÀ HIỂN THỊ ATTRIBUTES (THUỘC TÍNH) RA TRANG WEBSITE WORDPRESS
MỤC LỤC
Bạn đang sử dụng một website chạy trên nền tảng wordpress? Bạn muốn thêm các thuộc tính cho sản phẩm của mình ? Sản phẩm càng nhiều chi tiết càng giúp giữ chân người đọc tìm hiểu thêm và muốn mua nó. Ngay sau đây Ngocthang.net sẽ hướng dẫn các bạn tạo và hiện thị Attributes ra website wordpress.
1.Cách tạo Attributes (thuộc tính) cho sản phẩm
Để tạo được Attributes (thuộc tính) bạn truy cập Products ==> Attributes
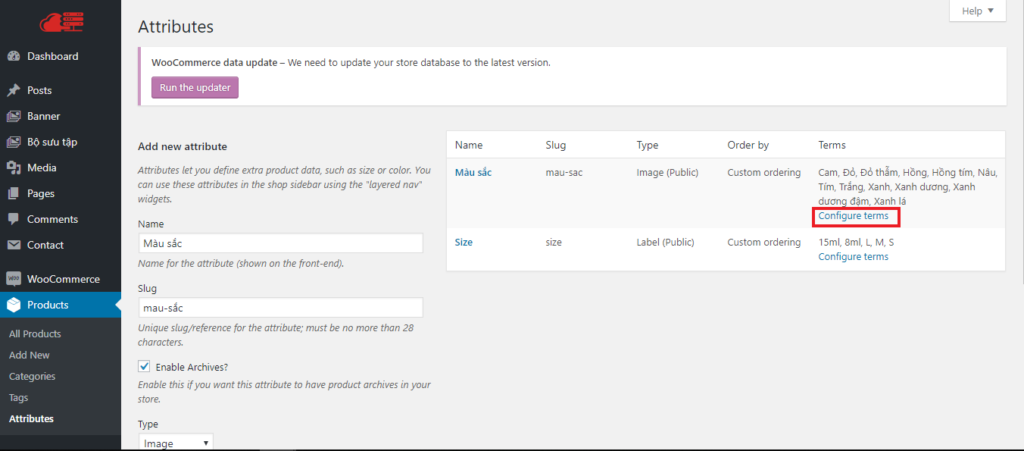
Trên màn hiện thị đã có sẵn 2 mẫu thuộc tính.

2.Thêm thông tin cho Attributes (thuộc tính) mới
Trong đó :
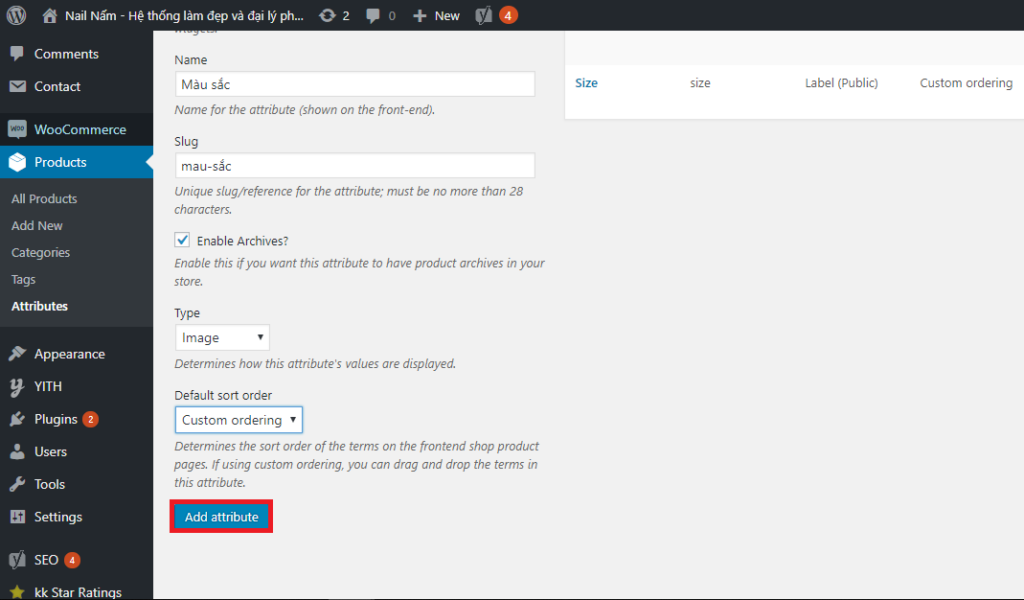
Name : Tên thuộc tính mới
Slug :Từ khóa của thuộc tính giúp tìm kiếm dễ dàng và dễ kiểm soát
Chọn Enable Archives nếu bạn muốn thuộc tính này có kho lưu trữ sản phẩm trong cửa hàng của bạn.
Type : kiểu loại thuộc tính gổm : Image (ảnh) , Label (nhãn hiệu) , Colorpicker (chọn màu)
Default sort order : thứ tự sắp xếp gồm : Custom ordering (theo đặt hàng), Name (theo tên), Term id (theo thuật ngữ)
Sau khi điền hoàn thành xong chọn Add attribute

Nhưng bạn vẫn chưa có các Term(kiểu của thuộc tính) , để thêm kiểu bạn chọn Configure terms .
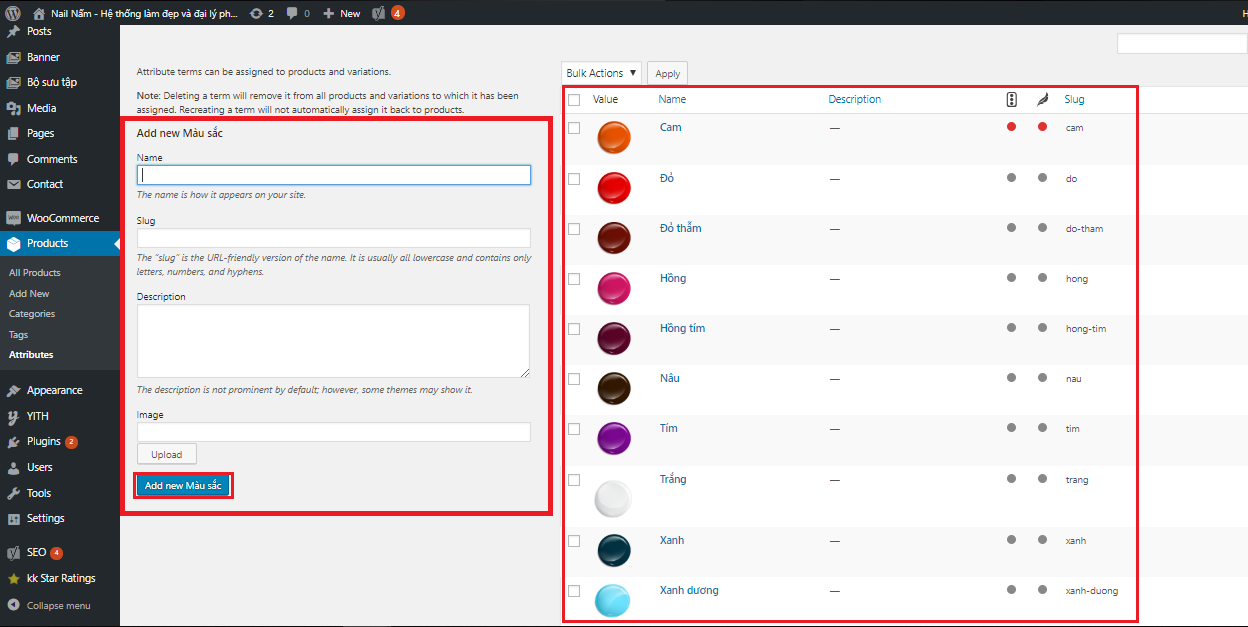
Tương tự như thêm thuộc tính , bạn hãy thêm kiểu của thuộc tính
Vd: Màu sắc ( cam, đỏ , nâu ….)

3. Cách hiện thị ra website wordpress
Sau khi hoàn thành xong bước thêm thuộc tính mới , sau đây là các bước để xuất , hiển thị thuộc tính ra website của sản phẩm
Bước 1 : Nhấn chọn Products.

Bước 2 : Thêm attributes (thuộc tính) cho từng sản phẩm
Chọn sản phẩm cần thêm

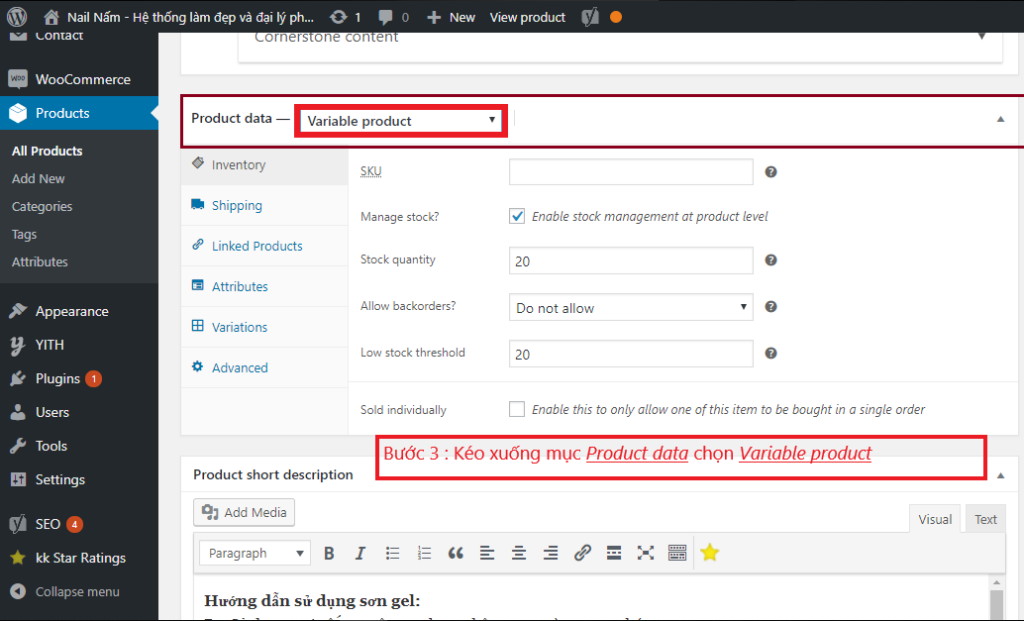
Bước 3: Kéo xuống mục Product data chọn Variable product

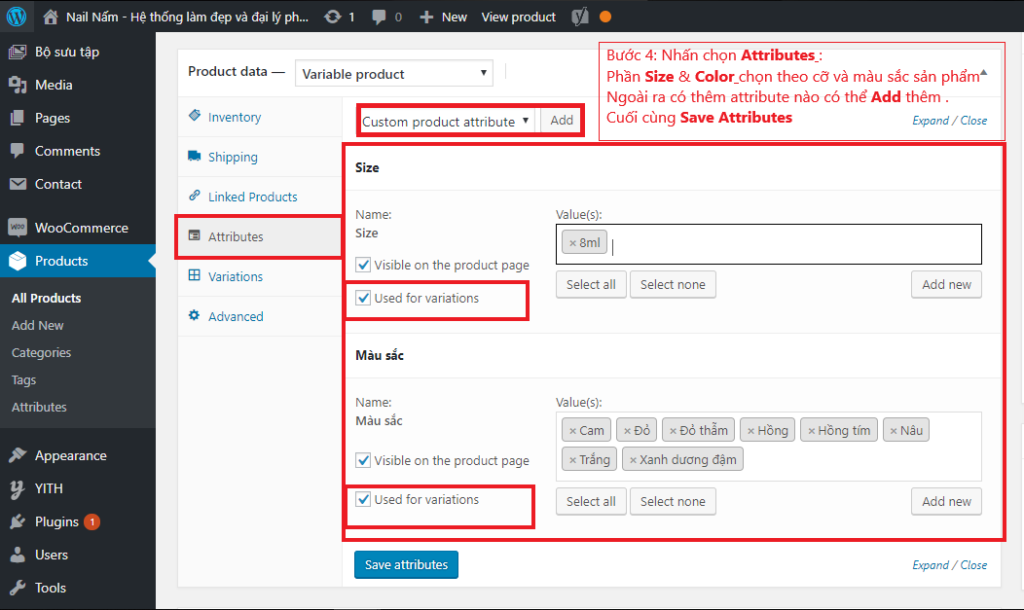
Bước 4 : Nhấn chọn Attributes.
Vd có 2 thuộc tính màu sắc và size , sau đó chọn value( giá trị ) cho màu sắc và size .

Bước 5 : Nhấn chọn Variation:
Chọn Create variations from all attribute ==> Go

Bước 6 : Màn hình sẽ hiển thị ra như ảnh phía dưới ,nhấn chọn OK

Sau đó màn hình sẽ hiện thị ra :

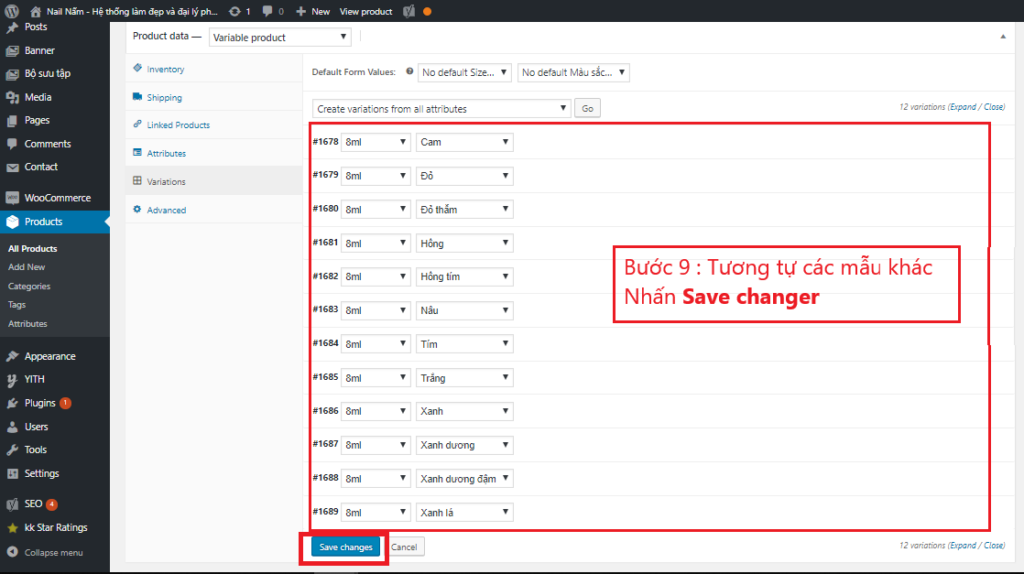
Bước 8: Điền giá trị cho từng kiểu thuộc tính
Vd : giá sản phẩm , kích thước sản phẩm …

Bước 9: Tương tự các mẫu khác và lưu Save changer

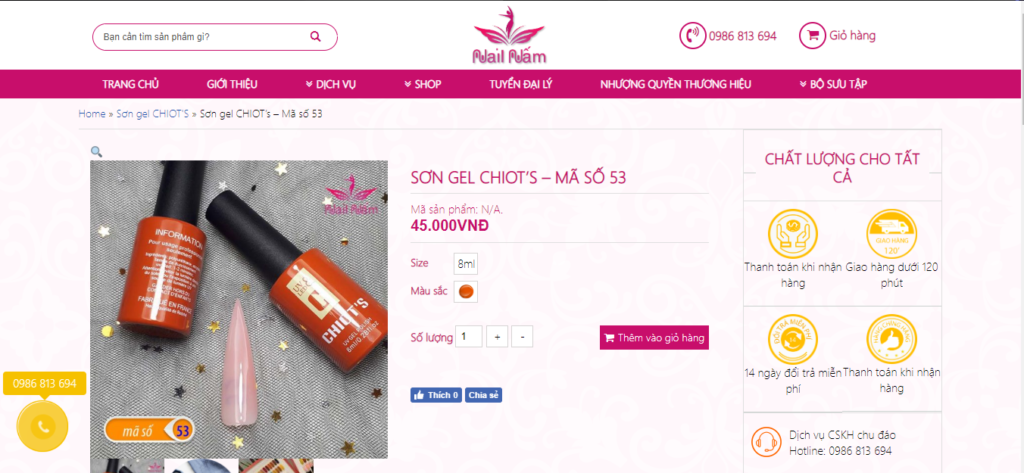
Bước 10 : Update bài viết & xem view bài viết

Hãy xem thành quả bạn làm được đã thêm được thuộc tính , kiểu thuộc tính , thuộc tính chi tiết của sản phẩm .

Như vậy tôi đã hướng dẫn các bạn tạo và hiển thị các thuộc tính của sản phẩm cho website wordpress. Thật dễ dàng phải không nào, hãy giúp những khách hàng biết rõ nhất về thông tin sản phẩm của bạn ! Chúc các bạn thành công.
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















