Bạn đã từng cố gắng thêm nút gì đó vào trang web WordPress của mình chưa? Nền tảng này không có bất kỳ tính năng mặc định nào cho phép bạn tạo nút, chúng ta phải nhờ sự giúp đỡ của các plugin. Trong hướng dẫn này, Ngọc Thắng sẽ chỉ cho bạn cách thêm nút in vào bài viết WordPress mọt cách tự nhiên, thân thiện và thu hút người xem nhất. Cùng xem ngay nhé!

Thêm nút in vào bài viết WordPress có quan trọng không?
Không ít lần bạn gặp khó khăn trong việc in một bài blog WordPress. Khi người dùng muốn in một bài viết hữu ích mà họ tìm thấy trên trang web, họ thường sẽ nhận được bản in của toàn bố cục trang web, bao gồm tất cả hình ảnh, sidebar, tiêu đề và menu.
Điều này trông không hấp dẫn, lãng phí giấy; thậm chí là còn khá khó đọc. Tuy nhiên, may mắn là điều này không luôn xảy ra. Một số theme WordPress đi kèm với một kiểu CSS riêng cho việc in ấn. Kiểu này được sử dụng để in chỉ nội dung mà người dùng muốn.
Bạn có thể xem trang web WordPress trông như thế nào khi in bằng cách xem trước. Để làm điều này, bạn cần nhấn CTRL+P (Command+P trên Mac) khi xem một bài viết.
Nếu trang xem trước in hiển thị tiêu đề hoặc sidebar của trang web, thì bạn có thể thêm một tùy chọn thân thiện với máy in vào trang web WordPress.
Làm điều này sẽ thêm một biểu tượng in màn hình sẽ khuyến khích người dùng in và tạo ra một bản in hấp dẫn, dễ đọc. Thật sự thì những thao tác này không quá khó, cùng Ngọc Thắng xem cách thêm nút in vào bài viết WordPress.
Hướng dẫn cách thêm nút in vào bài viết WordPress đơn giản
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Print, PDF, Email by PrintFriendly. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của Ngọc Thắng về cách cài đặt plugin WordPress.
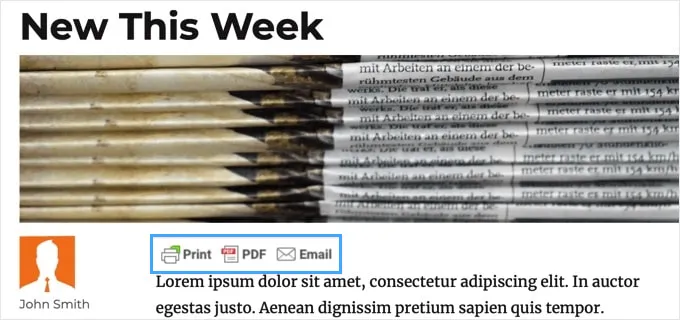
Sau khi kích hoạt, các biểu tượng “Print” và “PDF” sẽ tự động được thêm vào cuối mỗi bài viết và trang trên trang web. Chúng sẽ tạo ra một bản in hoặc phiên bản PDF hấp dẫn của nội dung đang xem.
Bạn có thể tùy chỉnh plugin này bằng cách điều hướng đến Settings > Print Friendly & PDF.
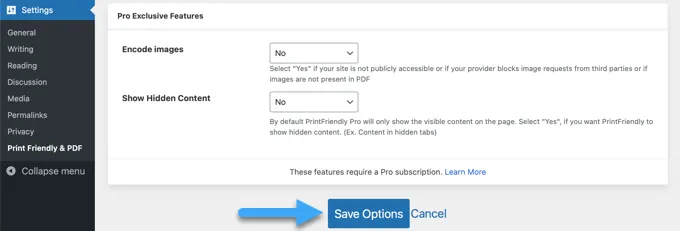
Ở đầu trang, người dùng đã trả phí cho các tính năng Pro có thể kích hoạt tài khoản của họ. Để sử dụng phiên bản miễn phí, bạn chỉ cần cuộn xuống qua phần này.
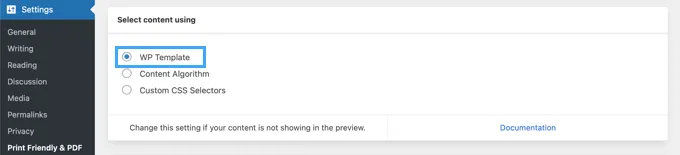
Khi bạn đến phần “Select content using”, bạn nên để tùy chọn “Template WP” mặc định được chọn.
Nếu bạn thấy rằng biểu tượng “Print” và “PDF” không được hiển thị trên trang web, thì bạn nên quay lại và thử một trong các tùy chọn khác.

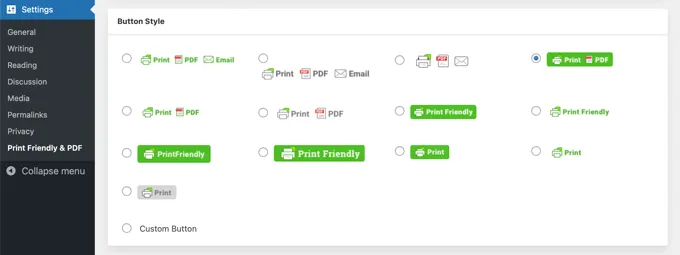
Sau khi chọn kiểu nút, bạn có thể tùy chỉnh nhãn và màu sắc của nó. Một số kiểu nút bao gồm nút tải xuống PDF và gửi email, nhưng các tùy chọn này sẽ luôn có sẵn khi xem trước trang.
Bạn có thể cần thử nghiệm một số kiểu nút để tìm kiểu nào phù hợp nhất với trang web.

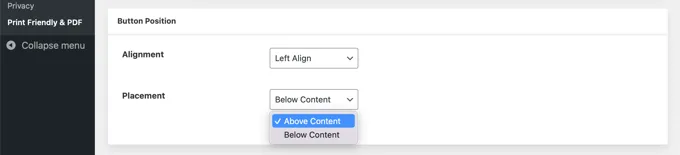
Tương tự, điều này cũng đúng với vị trí nút. Bạn có thể đặt nút ở phía trên hoặc phía dưới nội dung và căn chỉnh nút sang trái, sang phải, giữa hoặc không căn chỉnh.
Bạn có thể cần thử nghiệm một số tùy chọn căn chỉnh để tìm kiểu nào phù hợp nhất.

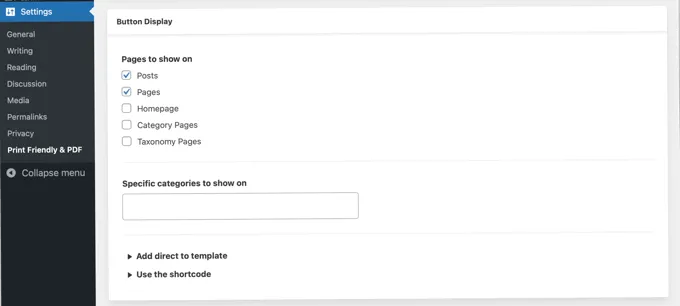
Trong phần tiếp theo, bạn chọn nơi hiển thị nút in trên trang web. Theo mặc định, nó sẽ hiển thị trên tất cả các bài viết và trang.
Tuy nhiên, cũng có các hộp kiểm cho trang chủ, trang category và trang taxonomy.

Bạn có thể hiển thị nút in chỉ cho các danh mục cụ thể bằng cách nhập chúng vào ô có nhãn “Specific categories to show on”. Đơn giản nhấp vào ô đó, sau đó bạn có thể chọn các danh mục bạn muốn từ drop-down menu.
Người dùng nâng cao cũng có thể thêm nút trực tiếp vào các template theme của họ bằng một đoạn code, hoặc thêm một shortcode bất kỳ đâu trong bài viết, trang hoặc khu vực có sẵn widget.
Để kết thúc, hãy đảm bảo bạn nhấp vào nút “Save Options” ở dưới cùng của trang để lưu cài đặt.

Bạn có thể truy cập trang web của mình để xem biểu tượng in hoạt động.

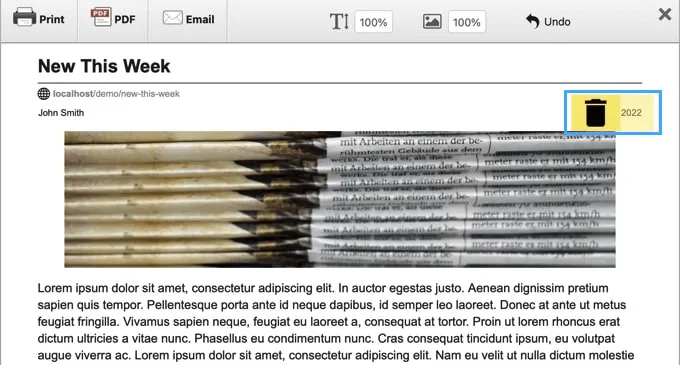
Khi bạn nhấp vào nút “Print”, một trang xem trước sẽ xuất hiện và hiển thị chính xác cách trang sẽ trông khi được in. Tuy nhiên, đây không chỉ là một trang xem trước đơn giản. Bạn cũng có thể loại bỏ bất kỳ nội dung nào bạn không muốn in.
Ví dụ, khi bạn di chuột qua ngày, một biểu tượng thùng rác sẽ xuất hiện. Nhấp vào nó để loại bỏ ngày khỏi trang xem trước. Đơn giản làm tương tự để loại bỏ hình ảnh và bất cứ thứ gì khác bạn không muốn in.

Khi bạn sẵn sàng, đơn giản nhấp vào biểu tượng “Print” để in trang. Hoặc bạn có thể nhấp vào nút “PDF” để tải về phiên bản PDF của trang hoặc nút “Email” để gửi email phiên bản PDF.
Lời kết
Trên đây, Seo Web Ngọc Thắng đã hướng dẫn bạn đọc rất chi tiết về cách thêm nút in vào bài viết WordPress rất đơn giản, chuyên nghiệp và nhìn vô cùng tự nhiên. Hy vọng những thông tin mà chúng tôi chia sẻ dưới đây, bạn đọc có thể thao tác thêm nút in một cách đơn giản cho website của mình. Cảm ơn bạn đọc đã quan tâm và theo dõi bài viết. Đừng quên thường xuyên ghé thăm website của chúng tôi để cập nhật nhiều tin tức bổ ích khác nữa nhé!
Hiện nay Ngọc Thắng đang cung cấp dịch vụ Thiết Kế Website trọn gói đã được rất nhiều khách hàng tin tưởng và lựa chọn. Sản phẩm Ngọc Thắng đưa ra mang đậm phong cách mỹ thuật, ý tưởng, hệ thống kĩ thuật riêng theo từng khách hàng. Một website tốt phải là một website đẹp, chuyên nghiệp, đáp ứng tốt nhất nhu cầu cung cấp thông tin, sản phẩm, dịch vụ và tầm nhìn của công ty đến với khách hàng.
Nếu còn bất kỳ thắc mắc gì về các thông tin mà chúng tôi chia sẻ bên trên hay bạn đang tìm kiếm một dịch vụ webiste uy tín thì đừng ngần ngại hãy liên hệ ngay với chúng tôi để được tư vấn thêm nhé!
Với nhiều năm kinh nghiệm cũng như được khách hàng đánh giá cao, Ngọc Thắng tự tin là đơn vị cung cấp các dịch vụ website hàng đầu hiện nay.
Đại chỉ: Số 07 Ngách 2, Ngõ 121 Trần Phú, P. Văn Quán, Hà Đông, Hà Nội, Việt Nam
Tổng đài: 1900 89 21
Hotline: 098 148 1368
MST: 0107994795
Email: lienhe@ngocthang.vn
Website: https://ngocthang.net/
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!



















