Một biểu mẫu liên hệ (contact form) rất có lợi cho trang web của bạn. Form liên hệ sẽ giúp người dùng, khách hàng dễ dàng liên gửi thông tin liên hệ với bạn bất cứ lúc nào ngay trên website. Nhìn chung thì có rất nhiều cách đề tạo form liên hệ trên website của bạn nhưng không phải cách nào cũng cho bạn tùy biến chuyên nghiệp, vượt trội. Do vậy , bài viết này mang đến cho bạn một giải pháp tuyệt vời về việc tạo một biểu mẫu liên hệ dễ dàng tùy biến , cá nhân hóa , chuyên nghiệp một cách nhanh nhất , dễ dàng nhất bằng plugins Contact form 7. Xem ngay hướng dẫn sử dụng Contact Form 7 tại bài viết dưới đây.
Tham gia Group HỎI – ĐÁP về Thiết kế Website WordPress để được cập nhật, hỗ trợ và trao đổi kiến thức về WordPress nhé các bạn!

Với hơn 5 triệu lượt kích hoạt, Plugins Contact form 7 đã trở thành một trong những plugins phổ biến nhất cho WordPress.
Contact Form 7 có thể quản lý nhiều form liên hệ, ngoài ra bạn có thể tùy chỉnh form và nội dung email một cách linh hoạt với các markup đơn giản. Form hỗ trợ Ajax, CAPTCHA, Akismet và nhiều nữa.
Vậy bạn cần làm gì để tạo được một form liên hệ ?
Bước 1: Cài đặt Contact Form 7
MỤC LỤC
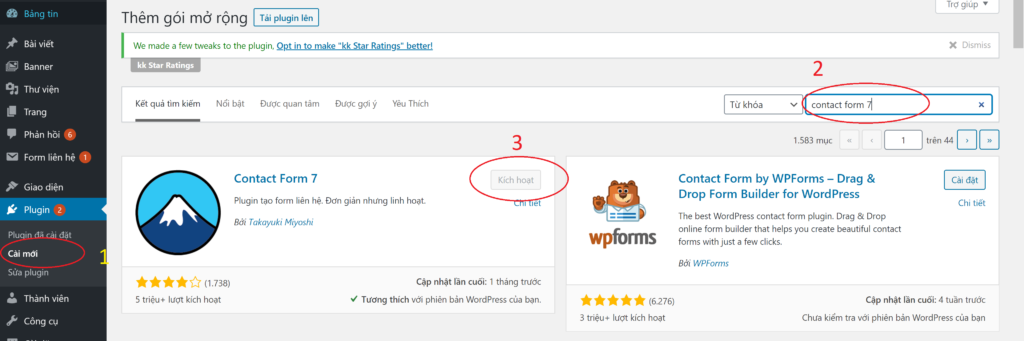
Sau khi đăng nhập quản trị của WordPress , bạn chọn vào Plugins >> Add New (Cài mới ) . Bạn gõ “Contact form 7” và bấm Enter để tìm kiếm. Nhấn Install để cài đặt.

Sau khi cài đặt thành công , bạn chọn Activate ( Kích hoạt) để kích hoạt plugins trên website.
Bước 2: Tạo form
Sau khi kích hoạt thành công thì plugins Contact form 7 sẽ xuất hiện bên trái trong phần quản trị của WordPress .
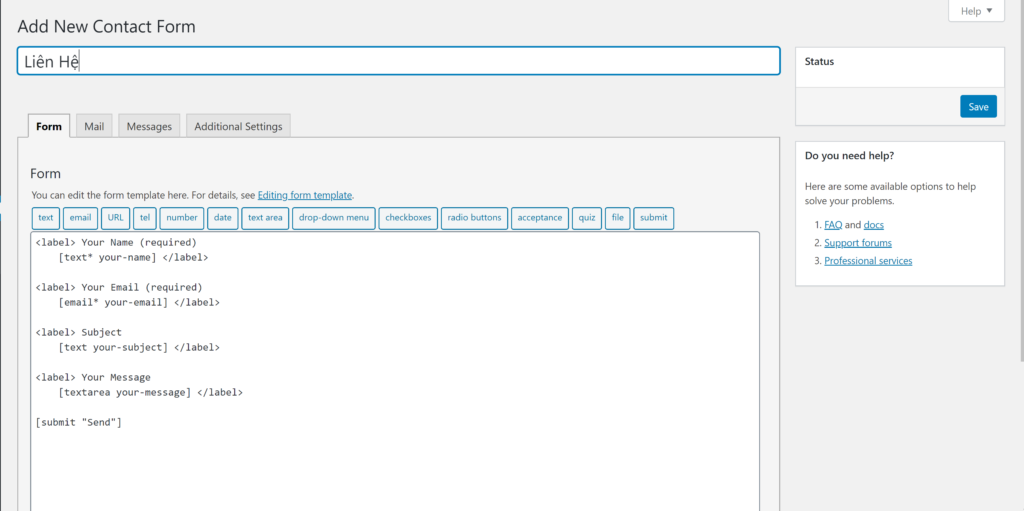
- Chọn Contact >> Add New
- Đặt một tiêu đề cho form của bạn ( Ví dụ như : Liên hệ , Đăng kí tư vấn , ….)
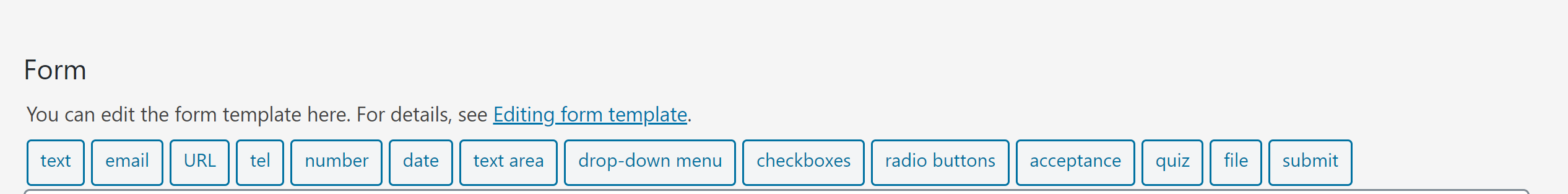
- Một vài label và input field đã được tạo sẵn cho bạn dễ hình dung . Ở đây bạn có thể xóa đi và thiết lập lại theo yêu cầu form của bạn . Bạn có thể chọn kiểu field mà plugin này hỗ trợ tạo

Hiện tại nó có một số field như sau mà mình sẽ giải thích kỹ ngay đây:

- Text field: Trường dùng để bạn nhập text thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…..
- Email: Trường đặc biệt dùng để khách nhập email của họ vào, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn ấn reply nhanh chóng.
- URL: Trường dùng để nhập liên kết.
- Tel: Một trường đặc biệt để nhập số điện thoại.
- Number (spinbox): Trường nhập số có thêm tính năng tạo nút tăng/giảm số.
- Number (slider): Trường chọn số đặc biệt, chọn theo kiểu kéo slide, kéo qua phải thì số tăng và kéo qua trái thì số giảm.
- Date: Trường riêng biệt để chọn ngày tháng, có tích hợp thêm tính năng chọn theo lịch.
- Text area: Trường để nhập text, nhưng khung text to hơn. Thích hợp để làm form nhập nội dung liên hệ.
- Drop-down menu: Trường chọn giá trị được định sẵn thông qua menu đổ xuống.
- Checkboxes: Trường chọn giá trị định sẵn thông qua việc đánh dấu.
- Radio buttons: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1.
- Quiz: Trường nhập nội dung theo kiểu quiz.
- File : Trường cho phép upload tập tin khi gửi liên hệ qua form này.
- Submit : Chèn nút gửi form.
Bước 3: Thiết lập định dạng email
Khi người dùng tiến hành gửi thông tin cho bạn thông qua form, bạn sẽ nhận được email chứa tên, địa chỉ liên lạc và thông điệp của họ.
Bạn có thể cài đặt email tại tab email , ở đây bạn cài đặt để form gửi vềtài khoản mail mà bạn mong muốn

Bước 4: Cá nhân hóa người dùng
Bạn có thể tùy chỉnh các thông điệp gửi đập khách truy cập khi họ thực hiện nhấn Submit trên form tại tab Messages. Ví dụ như thông điệp cảm ơn khi người dùng submit form , thông báo khi điền thiếu thông tin tại form bắt buộc , sai định dạng ,up file quá kích thước cho phép ,..

Bước 5: Lưu và xuất bản form
Khi cài đặt các bước thành công, bạn đừng quên chọn Save nhé, sau đó bạn copy dòng lệnh như trong hình rồi dán vào trang bạn mong muốn.

Ở đây , mình đang lấy ví dụ tạo form liên hệ tại trang liên hệ mà mình đã tạo từ trước :

Một điều rất quan trọng sau khi thực hiện tạo contact form 7 là bạn cần kiểm tra lại việc gửi và nhận thông tin. Hãy truy cập trang web của bạn và điền form như là một khách truy cập. Kiểm tra email mà bạn đăng kí nhận form ở bước 3, nếu nhận được thông tin thì bạn đã thành công.
Bạn có thể chỉnh sửa lại form contact theo yêu cầu nhưng hãy nhớ bấm nút Save để lưu lại nhé.
Ngoài ra bạn có thể css cho form của bạn để nó được bắt mắt; cá nhân hóa , phù hợp với trang web của bạn .
Bài viết trên, bằng những sự hiểu biết của mình đã chia sẻ một cách chi tiết nhất. Hy vọng bài viết giúp các bạn hiểu hơn về cách sử dụng và tùy biến Contact form 7 . Chúc các bạn thành công !
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!


















