Việc sử dụng các thiết bị di động để lướt web đang phát triển với tốc độ nhanh chóng. Vì vậy nhu cầu tối ưu hóa website cho các thiết bị di động ngày càng tăng. Các thiết bị di động thường bị hạn chế bởi kích thước hiển thị và yêu cầu hiển thị khác nhau với cách trình bày nội dung trên màn hình. Nếu bạn đang tìm hiểu về tối ưu giao diện web trên mọi thiết bị. Thì đừng bỏ lỡ bài viết chia sẻ Hướng Dẫn Responsive Cho Website này từ Ngọc Thắng.
Tham gia Group HỎI – ĐÁP về Thiết kế Website WordPress để được cập nhật, hỗ trợ và trao đổi kiến thức về WordPress nhé các bạn!
Vô số kích thước màn hình khác nhau tồn tại trên điện thoại, máy tính bảng, máy tính để bàn, laptop, TV và thậm chí cả thiết bị đeo thông minh. Kích thước màn hình luôn thay đổi, vì vậy điều quan trọng là trang web của bạn có thể hiển thị tương thích đáp ứng nhu cầu của người dùng và các thiết bị họ đang sử dụng với mọi kích thước màn hình hiện tại và trong tương lai. Chúng ta cùng đi vào tìm hiểu Responsive Là Gì để hiểu rõ hơn nhé.

1. Responsive là gì?
MỤC LỤC
Thuật ngữ này được ra đời bởi Ethan Marcotte – lần đầu tiên ông viết về nó là trên trang web A List Apart, vào khoảng tháng 5/2010.
Responsive Web Design (RWD) là thuật ngữ dùng để chỉ cách sử dụng HTML và CSS để tự động thay đổi kích thước, phóng to thu nhỏ trang web sao cho tương thích với mọi kích thước màn hình thiết bị. Muốn làm được điều đó chúng ta sẽ phải sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query.
Khi người dùng chuyển từ máy tính, laptop của họ sang điện thoại, máy tính bảng… trang web sẽ tự động chuyển đổi hiển thị nội dung để phù hợp với kích thước màn hình . Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ giúp cho designer giảm thiểu thời gian cũng như tối ưu hóa cho website.
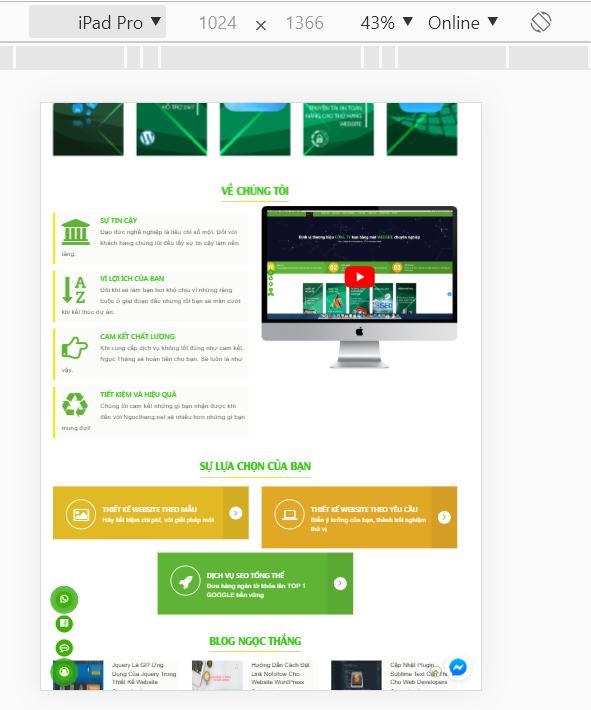
Các bạn có thể thử thay đổi kích thước trình duyệt, xem trên di động, laptop, tablet,… mà vẫn đảm bảo giao diện hiển thị tốt. Lấy ví dụ với Website Ngọc Thắng khi hiển thị trên các thiết bị di động có kích thước 1024px và 768px.
Khi hiển thị trên màn hình 1024px:

Khi hiển thị trên màn hình 768px:

2. Làm sao để áp dụng Responsive vào Website
Để áp dụng responsive cho website chúng ta cần làm 2 bước sau :
Bước 1 : Khai báo meta viewport:
Đầu tiên ta phải thêm thẻ sau vào phần trong <head></head> trong mã HTML của website
<head>
…
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
…
</head>
Thẻ meta viewport nghĩa là một thẻ thiết lập hiển thị nội dung mà người dùng nhìn thấy trên website cho trình duyệt tương ứng với kích thước màn hình.
Các yếu tố có thể thêm trong thẻ meta viewport :
– width: Thiết lập chiều rộng của khung nhìn. Thông thường, chiều rộng này sẽ được đặt bằng với chiều rộng thiết bị (device-width) hoặc kích thước responsive thường thấy.
– device-width: Thiết lập chiều rộng cố định của thiết bị.
– height: Thiết lập chiều cao của viewport.
– device-height: Thiết lập chiều cao cố định của thiết bị.
– initial-scale: Mức thu phóng ban đầu của website và chiều rộng của chế độ xem. initial-scale thường được đặt bằng 1 nghĩa là không phóng to. Khi giá trị đã được thiết lập thì sẽ cố định và không thể phóng to.
– minimum-scale: Thiết lập mức phóng to tối thiểu. Nghĩa là người dùng có thể phóng to, nhỏ bao nhiêu.
– maximum-scale: Giống như mức thu phóng tối thiểu yếu tố này sẽ thiết lập mức thu phóng tối đa.
– user-scalable: Cho phép người dùng phóng to: giá trị “no” là không cho phép, giá trị “yes” là cho phép. Bạn thực sự không nên sử dụng thuộc tính này trong thẻ meta viewport của mình.
-> Xem ngay nhiều bài viết chia sẻ: kiến thức webite
Bước 2: Viết CSS để hiển thị tương ứng trên các màn hình thiết bị(Media Queries) :
Media Queries là một trong những kỹ thuật CSS mới được thêm vào trong CSS3. Với việc thêm vào các cú pháp query ta có thể đáp ứng được cho nhiều thiết bị với nhiều kích cỡ màn hình khác nhau.
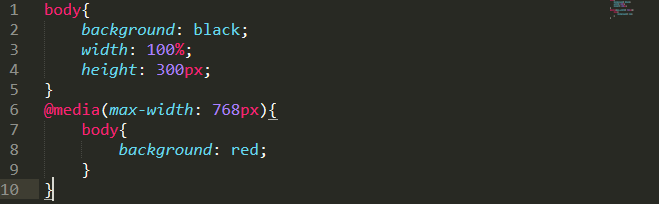
Tại bước này, chúng ta sẽ viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao cho thiết bị, thông thường thì chúng ta chỉ viết theo chiều rộng của thiết bị và được đơn vị thiết lập là pixel. Nhiều bạn cũng có thể thiết lập theo đơn vị là rem, DPI, em, .. phần trăm,… nếu bạn là người mới thì mình khuyên cứ thiết lập pixel cho dễ nhé. Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng thẻ truy vấn @media trong CSS3 như sau:

Trong ví dụ trên dòng @media(max-width: 768px) là thiết lập cho các màn hình có chiều rộng từ 768px trở xuống. Với màn hình bình thường có kích thước 768px trở lên thì nền màu đen còn khi thu nhỏ màn hình từ 768px trở xuống thì nền màu đỏ.
Các loại màn hình có thể tham khảo :
– max-width: 320px (điện thoại di động, hiển thị chiều dọc)
– max-width: 480px (điện thoại di động, hiển thị chiều ngang)
– max-width: 600px (máy tính bảng, hiển thị chiều dọc)
– max-width: 800px (máy tính bảng, hiển thị chiều ngang)
– max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
– max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
– min-width: 1025px (từ size này trở lên là danh cho desktop thông thường).
Trên đây mình nói chi tiết về khái niệm cơ bản Responsive là gì? và hướng dẫn Responsive cho website. Bây giờ bạn có thể thực hành bằng cách tạo một tập tin HTML đơn giản; khai báo thẻ meta viewport rồi thử viết CSS để hiểu thêm về cách hoạt động của nó nhé. Nếu bạn có bất cứ thắc mắc nào trong quá trình thực hành. Đừng ngần ngại hãy comment phía dưới bài viết; để được đội ngũ nhân viên thiết kế website chuyên nghiệp tại Ngọc Thắng giải đáp bạn nhé.
Tôi là Trần Đức Thắng, hiện đang là CEO & Co-Founder của Công Ty Ngọc Thắng. Tôi phát triển với nền tảng thiết kế website, SEO và Inbound Marketing. Hiện nay Ngọc Thắng cung cấp dịch vụ thiết kế website, SEO, quảng cáo Google Ads… Với kinh nghiệm triển khai nhiều dự án những năm qua, đội ngũ của Ngọc Thắng không ngừng nỗ lực mang đến những dịch vụ tốt với chi phí thấp nhất cho quý khách hàng.!


















